Слике које се мењају да би приказале другу кадаваш курсор над њим налази се под називом Ролловер Имагес. Они су сјајан начин да прикажу производе или учине садржај интерактивнијим за посетиоце. Ове се слике широко користе у маркетиншким порукама е-поште, а можда и где су мање добродошле. Слике су створене помоћу ЦСС-а и ХТМЛ-а, али ако тражите једноставну методу засновану на корисничком сучељу да бисте их створили, Алат Фресх Рбок за прелазак је оно што вам треба.
Пре него што започнете, обавезно их иматеслике које желите да укључите у слику превртања. Од две слике једна ће се појавити када курсор није постављен над њом, док ће се друга појавити када се курсор помери на слику. Ваше слике могу бити у ПНГ или ЈПГ формату. Пошаљите их на цлоуд диск или услугу дељења слика попут Имгур-а, а затим се пребаците на ФресхИнбок-ов алат за пребацивање.
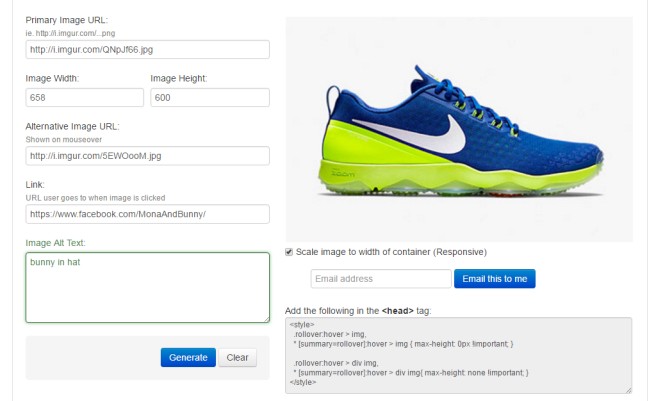
У примарну УРЛ адресу слике унесите УРЛ адресеслика која би се требала појавити када показивач миша није постављен изнад слике. Наведите ширину и висину слике, а у алтернативни УРЛ слике унесите УРЛ слике која ће се појавити када се курсор постави на њу.

Затим унесите УРЛ за преусмеравање у оквир „Линк“. Ако корисник кликне на вашу слику превртања, биће преусмерен на УРЛ који овде унесете. Унесите АЛТ текст и кликните на „Генерирај. Видећете преглед слике с десне стране и добићете кодове за додавање слике на вашу веб локацију или адресу е-поште.
Ако желите да слика реагује, омогућите јеопцију „Смањите величину слике на ширину контејнера“, али то урадите само ако знате како радити са контејнерима. Оставите опцију неозначену за нормалну слику превртања. Да бисте га уметнули у е-пошту или веб страницу, копирајте код и залепите га унутар ознаке која је намењена, тј. Заглавља за е-пошту и тела за веб страницу. То је све што је потребно за прављење преокрета.
Посетите алатку Ролловер за ФресхИнбок













Коментари