Vi har granskat ett par CSS-kodgeneratorer tidigare som Layer Styles och ThemeShock CSS Drop Shadow Generator. Båda är utmärkta men begränsade eftersom de genererar kod för en enda effekt. CSS3.0 Maker är en automatisk CSS-kodgenerator som genererarkod för kant, textskugga, ruta skugga, kontur effekter och skeva, skala eller rotera ett element. Du kan arbeta med flera CSS-filer (olika stilar i varje fil) genom att skapa olika filer. Koden laddas ner som en HTML-fil och CSS läggs till som ett internt ark. Tjänsten berättar vilken version av Chrome, Firefox, Internet Explorer, Safari och Opera effekterna kommer att ge i och vilka mobila enheter som stöder den.
För att skapa flera filer måste du göra detRegistrera dig för ett gratis konto. Tjänsten kan annars användas utan att skapa en. På konstigt sätt kan webbplatsen lägga till fler effekter när du inte är inloggad. Ytterligare effekter som är tillgängliga (när du loggar ut) är Gradient, Animation och Transition-effekter. När den används som en oregistrerad användare låter webbplatsen inte lägga till flera effekter. Om du väljer att använda tjänsten utan att registrera dig för ett konto ser du en horisontell stapel precis under sidhuvudet som låter dig välja olika effekter.

Om du vill lägga till flera effekter kan du registrera dig för ett gratis konto och skapa en fil. Du kan skapa en fil genom att klicka Ny fil på hemsidan eller genom att gå till Mina filer. Ange ett namn för din fil. Välj Redigera och alla ändringar du gör sparas i den här filen. Gå till Hem fliken för att börja redigera effekter.

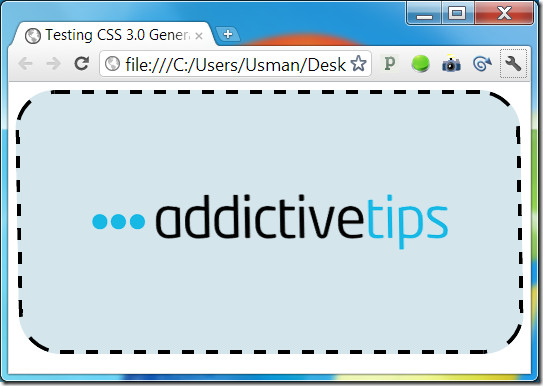
Om du vill flytta mellan olika effekter använder du rullgardinsmenyn på Hem flik. För att ändra elementets färg och justera dess opacitet, gå till RGBA-effekten. Gå till till om du vill lägga till en gräns eller ändra kantstilar Gränsradie. De Text Shadow och Box Shadow effekter skapar en droppskuggaeffekt bakom elementet eller texten. Du kan skeva och skala det från CSS Transform effekt och kompensera gränsen från elementet från Konturförskjutning effekt.

När du har gjort alla ändringar och använt de effekter du behöver klickar du på Spara och då Ladda ner, för att ladda ner filen. Gör nödvändiga ändringar så har du din CSS redo att gå. Tjänsten är utmärkt om du vill experimentera med design eller om du bara behöver experimentera med en massa CSS-effekter för ett visst projekt.

Besök CSS3.0 Maker













kommentarer