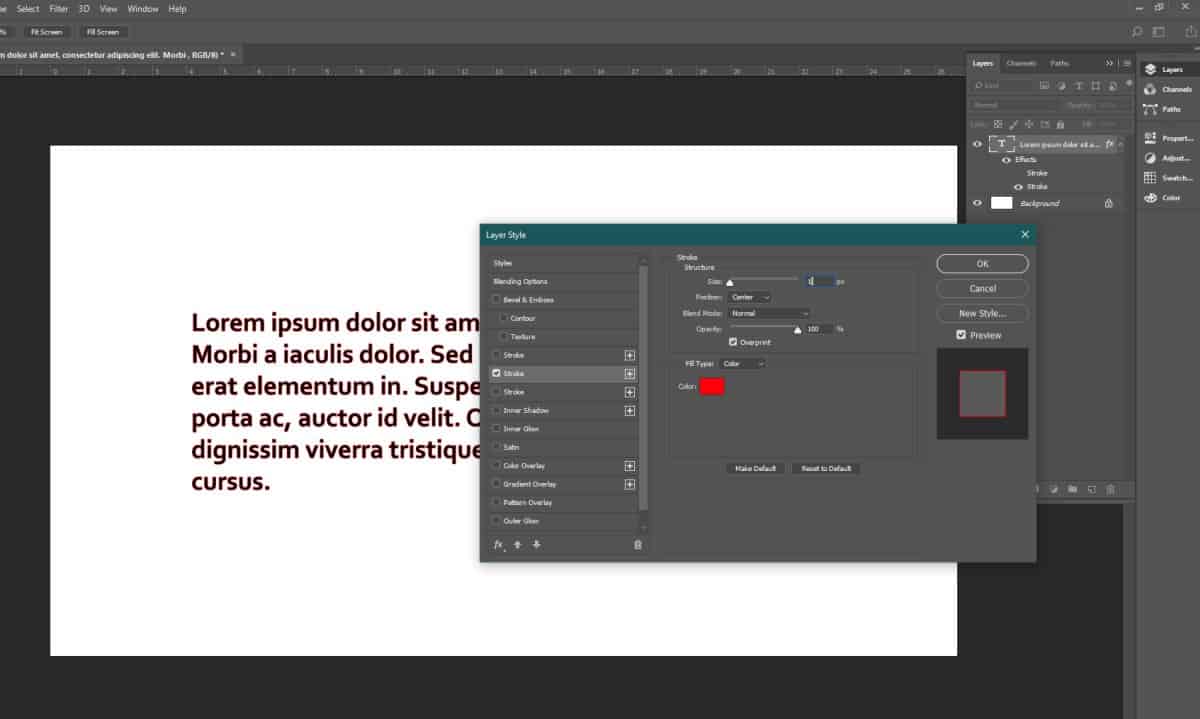
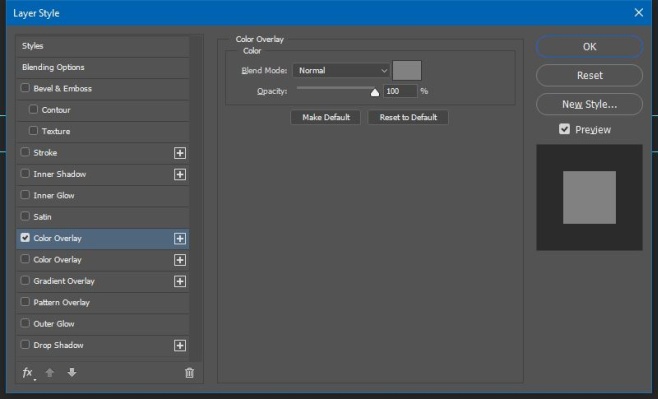
CSS gör livet enkelt och webbplatser mycketbättre men det finns fortfarande inget som att något är för enkelt. Medan CSS kan göra det enkelt att tillämpa stilar på webbsidor kan det ta tid att skapa en måttligt komplex CSS. Lagerstilar är en CSS-generator som låter dig skapa skugga, bakgrund och kanteffekter för lager (text eller bild) med hjälp av kontroller som liknar Photoshops lagereffektkontroller.

Layer Styles genererar CSS-kod för femolika typer av effekter; Drop Shadow, Inner Shadow, Bakgrund, Border och Border Radius. Du kan välja färg, avståndet från objektet / lagret, suddigheten och storleken på både droppskugga och inre skugga. Bakgrundsfärgen kan ändras till antingen fast eller gradient med nio bakgrundsinställningar tillgängliga för gradientalternativet. Du kan också lägga till en solid, streckad eller linjerad effekt i gränserna. Radialeffekten låter dig runda ut skiktets gränser.

När du har skapat den effekt du vill använda med kontrollerna klickar du på CSS -knappen i det nedre vänstra hörnet och kodenkommer att genereras. Fyrkanten i mitten låter dig förhandsgranska alla effekter som du använder från kontrollerna. Denna CSS-generator är användbar om du vill lägga till någon av de fem effekterna i en definierad kolumn, en bild eller textruta på en webbsida.
Besök lagerstilar












kommentarer