CSS är allt som styr hur din webbsida eller appvisas för slutanvändaren, men det kan ta en stund att skriva grundarket. Det är förmodligen varför du hittar massor av automatiska CSS-kodgeneratorer som låter dig lägga till effekter, skapa objekt eller enkla lutningar. CSS Gradient Editor är en gratis Mac-app som låter dig skapa gradientbakgrunder. Appen ger dig ett enkelt GUI, låter dig välja valfri färg för lutningen, lägg till upp till fem stopp och välj var varje stopp är plats. Gradienten kan vara vertikal eller horisontell, och appen låter dig skapa förinställningar och generera CSS-kod som är kompatibel med Chrome, Firefox, Safari, Internet Explorer 10, Opera, alla matchar W3C-standarden. Du kan ange färger som RGB-, HSL- och Hex-koder.
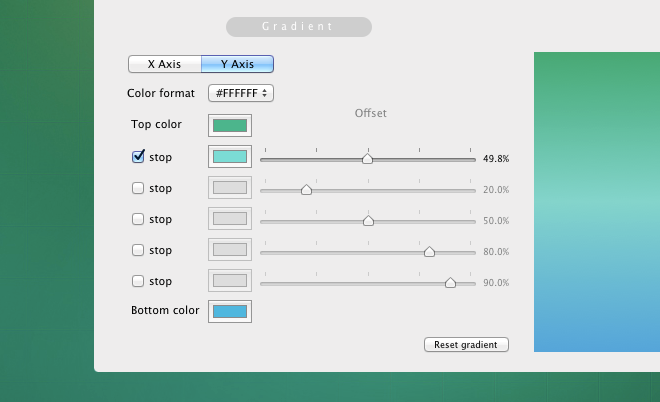
Appen laddas med en enkel lutning med två skuggor. Det har ett enda fönster uppdelat i fyra sektioner, där de två avsnitten till höger visar koden och förhandsgranskar lutningen när du skapar den. Avsnitten till vänster låter dig lägga till förinställningar och skapa eller redigera en lutning.

Du kommer att arbeta mest med nedre vänstersektion. Beroende på vilken typ av lutning du vill skapa, klicka på antingen X Axis (för en vertikal lutning) eller Y Axis (för en horisontell gradient) -knapp. Klicka på färgrutan för Toppfärg, och välj vilken färg som ska visas längst upp eller till vänster på lutningen. För att lägga till ett ytterligare stopp, kontrollera Sluta rutan precis nedanför Toppfärg, välj en punkt där den andra färgen börjar med att flytta skjutreglaget framför den. Följ färg för att lägga till ytterligare stopp. Välj sedan Bottenfärg. Effekterna förhandsvisas och koden uppdateras när du gör ändringarna.

Om du vill spara en lutning du har skapat klickar du på Spara förinställning -knappen och lutningen sparas. Koden kan kopieras och användas i ditt CSS-ark utan några ändringar krävs.
Hämta CSS Gradient Editor från Mac App Store













kommentarer