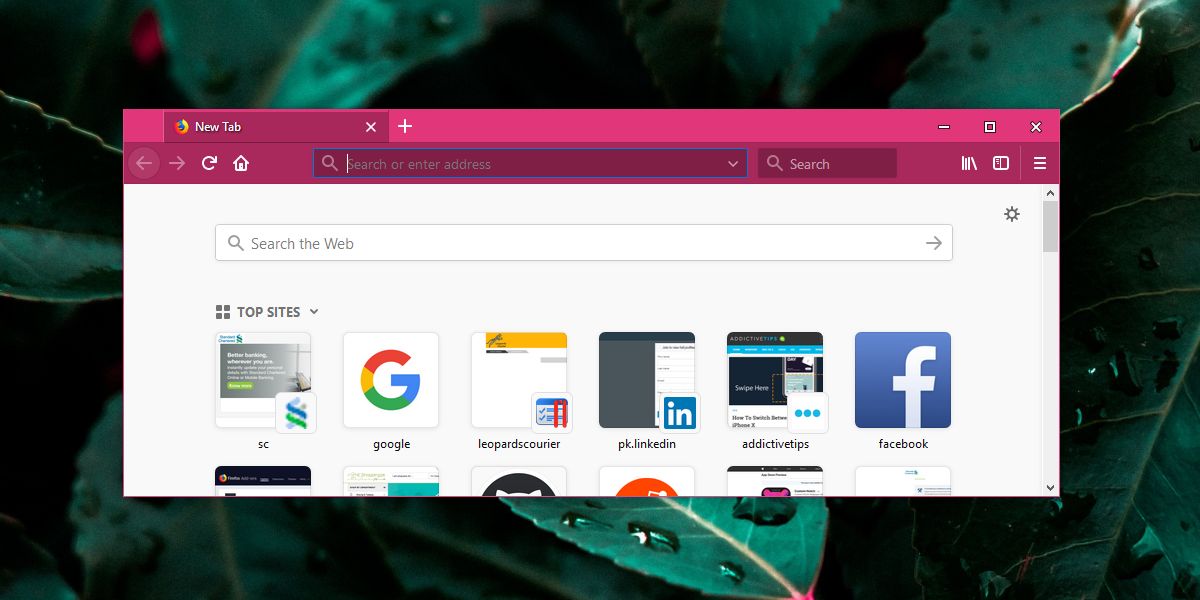
Firefox ไม่เคยเพิ่มการรองรับชื่อสีบาร์ใน Windows 10 เริ่มแรกแถบชื่อเรื่องใน Windows 10 ไม่มีสี ผู้ใช้หันมาใช้ UI เพื่อปรับเปลี่ยนแอพและธีมเพื่อให้ได้แถบสีที่มีสีจนกว่าคุณสมบัติจะถูกเพิ่มเข้ามา เมื่อมันถูกเพิ่มเข้ามา Firefox เลือกที่จะนั่งข้างนอก แฮ็คสำหรับข้อบกพร่องได้รับการพัฒนาอย่างรวดเร็วโดยการแก้ไขไฟล์ userChrome.css น่าเสียดายที่ Firefox 40 ลบไฟล์นี้และแฮ็คล้าสมัย นี่คือวิธีที่คุณจะได้รับแถบสีใน Firefox โดยไม่คำนึงถึงเบราว์เซอร์ที่คุณใช้อยู่
Firefox 39 และต่ำกว่า
หากคุณกำลังเรียกใช้สิ่งที่เก่ากว่า Firefox 40 คุณสามารถใช้แฮ็คเก่าได้ คุณต้องแก้ไขไฟล์ userChrome.css เพื่อรับแถบชื่อสีใน Firefox
ไปที่ประมาณ:สนับสนุนและเลื่อนลงไปที่แถวโปรไฟล์ คลิก 'แสดงโฟลเดอร์' ในโฟลเดอร์ที่เปิดขึ้นให้ค้นหาโฟลเดอร์ที่ชื่อว่า "Chrome" ภายในโฟลเดอร์นี้คือไฟล์ userChrome.css เปิดใน Notepad
เพิ่มรหัสต่อไปนี้ในตอนท้ายของไฟล์และบันทึก
@-moz-document url(chrome://browser/content/browser.xul) {
@media (-moz-os-version: windows-win10) {
#main-window:not([customizing]){
-moz-appearance: -moz-win-glass !important;
background-color: transparent !important;
}
}
}รีสตาร์ทเบราว์เซอร์และคุณจะมีแถบชื่อสีใน Firefox
Firefox 40 ขึ้นไป
ด้วย userChromeไฟล์ css หายไปใน Firefox 40 ขึ้นไปคุณต้องมีวิธีใหม่ในการปรับเปลี่ยน UI ของเบราว์เซอร์ ติดตั้งโปรแกรมเสริม Classic Theme Restorer ไปที่ตัวเลือกส่วนเสริมและเลือกแท็บ "รหัส CSS ที่กำหนดเอง" จากด้านซ้าย วางรหัสต่อไปนี้และคุณจะมีแถบชื่อสีใน Firefox
@-moz-document url(chrome://browser/content/browser.xul) {
@media (-moz-os-version: windows-win10) {
#main-window:not([customizing]){
-moz-appearance: -moz-win-glass !important;
background-color: transparent !important;
}
}
}
มีข้อบกพร่องอย่างหนึ่งของการแฮ็คนี้ มันจะไม่ทำงานใน Firefox 57 ขึ้นไป Mozilla วางแผนที่จะเปลี่ยนแปลงวิธีการทำงานของ Add-on ใน Firefox 57 ในระหว่างการเปลี่ยนแปลงนั้น Add-on นี้จะล้าสมัย บางที Mozilla ก็จะเพิ่มการรองรับแถบชื่อสีใน Firefox หากไม่มีสิ่งอื่นใดส่วนเสริมอื่นจะต้องได้รับการพัฒนา
ติดตั้ง Classic Theme Restorer สำหรับ Firefox













ความคิดเห็น