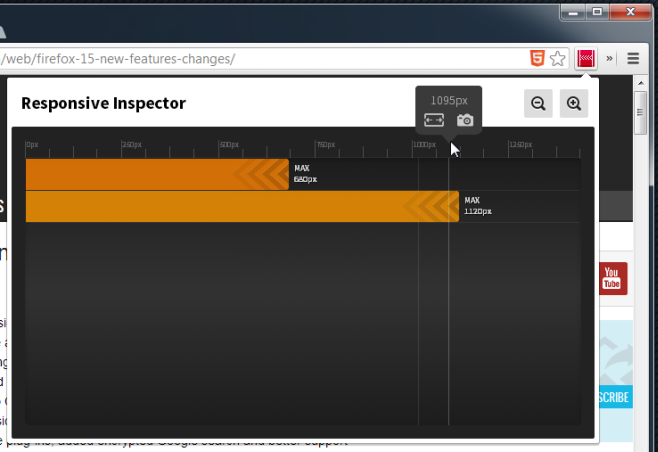
Chrome ไม่ใหญ่มากในเครื่องมือสำหรับนักพัฒนาและนั่นเป็นหนึ่งในเหตุผลที่ Firefox เป็นเบราว์เซอร์แบบไปเพื่อนักพัฒนาส่วนใหญ่ อย่างไรก็ตามสำหรับผู้ที่ใช้ Chrome มีส่วนขยายจำนวนมากที่พร้อมให้ความช่วยเหลือในเรื่องนี้ สารวัตรตอบสนอง เป็นส่วนเสริมของ Chrome ที่สามารถเป็นคู่แข่งได้อย่างถูกต้องResponsive Design View ที่ Mozilla เปิดตัวใน Firefox 15 Responsive Inspector เป็นเครื่องมือสองในหนึ่งเดียว มันแสดงให้คุณเห็นขนาดของหน้าจอที่เว็บไซต์ได้รับการปรับให้เหมาะสมและช่วยให้คุณเปลี่ยนเป็นหน้าจอที่แตกต่างจากป๊อปอัปได้อย่างรวดเร็ว นอกจากนี้ยังสามารถนำภาพหน้าจอของหน้าเว็บที่ปรับให้เข้ากับขนาดใดก็ได้ สำหรับเว็บไซต์ที่ได้รับการปรับให้เหมาะสมกับขนาดหน้าจอบางขนาดคุณสามารถดูโค้ด CSS ที่รับผิดชอบได้ซึ่งทำให้เป็นเครื่องมือการเรียนรู้ที่ยอดเยี่ยมสำหรับนักพัฒนาที่ตอบสนองต่อการออกแบบเช่นกัน
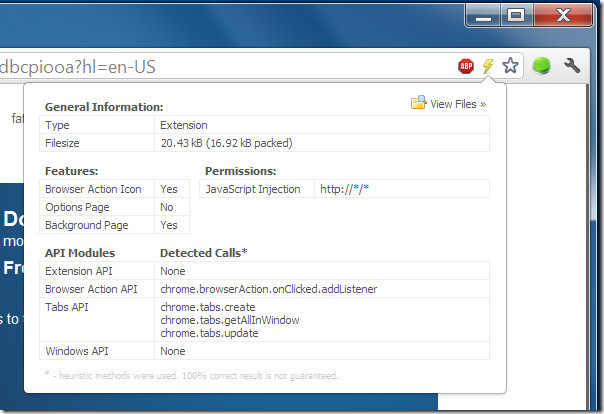
สารวัตรตอบสนองเพิ่มปุ่มสี่เหลี่ยมถัดไปแถบ URL ที่เปิดป๊อปอัป ส่วนขยายจะแสดงขนาดหน้าจอทั้งหมดที่เว็บไซต์ที่โหลดอยู่ในขณะนี้ได้รับการปรับให้เหมาะสมผ่านแถบ ขนาดหน้าจอจะถูกเขียนที่ส่วนท้ายของแต่ละแถบและมาตราส่วนพิกเซลที่ด้านบนจะแสดงขนาดหน้าจอที่แตกต่างกัน เลื่อนเมาส์ไปที่สเกลและสำหรับแต่ละบรรทัดการปรับเทียบจะมีป๊อปปรากฏขึ้นเพื่อแสดงขนาดหน้าจอที่แสดง ในป๊อปอัปเดียวกันนี้มีปุ่มปรับขนาดเช่นเดียวกับปุ่มกล้อง การคลิกที่อดีตจะปรับขนาดหน้าต่างเบราว์เซอร์ของคุณเป็นความกว้างโดยอัตโนมัติ จากนั้นคุณสามารถคลิกปุ่มกล้องเพื่อถ่ายภาพหน้าจอหากต้องการ ภาพหน้าจอสามารถบันทึกลงในไดรฟ์ในเครื่องของคุณหรืออัพโหลดไปยัง Behance.net หากคุณรู้สึกว่าต้องการระดับพิกเซลที่ละเอียดกว่านี้ให้คลิกปุ่มซูมเข้าเพื่อขยาย

ในการดู CSS ที่ใช้รหัสตัวเลือกการดูวางเมาส์เหนือแถบใดแท่งหนึ่งที่แสดงขนาดหน้าจอที่เว็บไซต์ได้รับการปรับให้เหมาะสมแล้วคุณจะเห็นปุ่ม {} ปรากฏขึ้นที่ส่วนท้าย คลิกเพื่อดูรหัส CSS ในแท็บใหม่ รหัสไม่สามารถแก้ไขได้โดยตรง แต่คุณสามารถคัดลอกหรือใช้เครื่องมือตรวจสอบเพื่อทำการเปลี่ยนแปลง สารวัตรที่ตอบสนองต่อการเลียนแบบมุมมองการออกแบบการตอบสนองใน Firefox ค่อนข้างดี; ในความเป็นจริงมันไม่ถูกต้องที่จะบอกว่าส่วนขยายนั้นถูกตัดเหนือเครื่องมือ ที่ Firefox ให้ขนาดหน้าจอที่กำหนดไว้ล่วงหน้า Responsive Inspector ช่วยให้คุณมีขนาดและอิสระมากมายจากนั้นมีเครื่องมือจับภาพหน้าจอ ค่าที่ตั้งล่วงหน้าจะทำให้ Responsive Inspector มีประโยชน์มากกว่าและควรเพิ่ม แม้ว่าส่วนขยายนั้นจะทำงานได้ดีเป็นพิเศษ
ติดตั้งตัวตรวจสอบตอบสนองจาก Chrome เว็บสโตร์













ความคิดเห็น