Vine ถูกเรียกว่า Instagram สำหรับวิดีโอ แต่คุณจะไม่ได้ยินอีกต่อไปเพราะ Instagram ตัวเองตอนนี้เป็น Instagram ของวิดีโอ หลังจากอัปเดตล่าสุด Instagram ช่วยให้คุณบันทึกวิดีโอสิบห้าวินาทีใช้ตัวกรองกับพวกเขาและแชร์วิดีโอเหล่านั้นบนบริการของตัวเอง Facebook และ Twitter และอื่น ๆ เช่นเดียวกับในตอนแรกคือ Vine, Instagram ยังไม่ได้เพิ่มตัวเลือกการฝัง กำลังมองหาวิธีที่ไม่เป็นทางการในการฝังวิดีโอที่ทำ โชคดีที่มีวิธีการทำเช่นนั้น กระบวนการมีความซับซ้อนเล็กน้อยโดยไม่จำเป็นต้องมีความเชี่ยวชาญด้านเทคนิคใด ๆ ใช้งานได้กับวิดีโอทั้งหมดที่แบ่งปันบน Instagram โดยให้คุณมีลิงก์ที่ใช้เพื่อแชร์และง่ายพอที่จะรับ ดังนั้นขอแนะนำให้คุณผ่านขั้นตอนการฝังวิดีโอ Instagram ลงในหน้าเว็บใด ๆ
ก่อนที่คุณจะเริ่มคำเตือน: วิดีโออาจมีลิขสิทธิ์และเว้นแต่คุณจะแน่ใจ 100% ว่าการใช้วิดีโอในเว็บไซต์ของคุณไม่ได้ฝังไว้ เส้นทางที่ปลอดภัยเป็นพิเศษคือการถามเจ้าของว่าการทำงานของพวกเขานั้นโอเคไหม
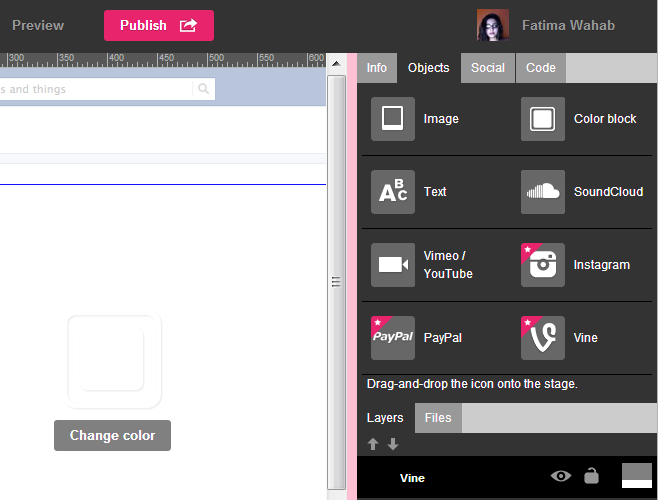
เปิดวิดีโอในเบราว์เซอร์ของคุณ เบราว์เซอร์ใด ๆ ที่มีเครื่องมือตรวจสอบเว็บขั้นพื้นฐานจะทำได้ดีแม้ว่าเราคิดว่า Firefox มีเครื่องมือพัฒนาผู้พัฒนาที่ดีที่สุด คลิกขวาที่วิดีโอแล้วเลือก "ตรวจสอบองค์ประกอบ" จากเมนูบริบท

ตัวตรวจสอบเว็บของ Firefox มีการค้นหาเพียงเล็กน้อยเครื่องมือและนั่นคือสิ่งที่จะทำให้สิ่งต่าง ๆ ง่ายขึ้นสำหรับคุณ คลิกปุ่มค้นหาและพิมพ์ in วิดีโอ ’เพื่อค้นหาแท็ก id รหัสวิดีโอ’ ซึ่งจะให้แหล่งที่มาแก่คุณเช่น URL ของวิดีโอ ควรมีลักษณะเช่นนี้:
<video id=".reactRoot[0].[0]_html5_api" class="vjs-tech" type="video/mp4" preload="none" src="http://distilleryvesper0-16.ak.instagram.com/5a3a1e4ada4411e28b3722000a1f99d9_101.mp4" poster="web/how-to-embed-instagram-videos-in-any-web-page_3.jpg" autoplay=""></video>
ที่นี่ทั้งสองคุณลักษณะมีความสำคัญ: src และโปสเตอร์ คัดลอกลิงค์ทั้งสองที่กำหนดไว้ในแอตทริบิวต์ทั้งสองนี้แล้วเปิดในแท็บแยกต่างหากเพื่อความสะดวก

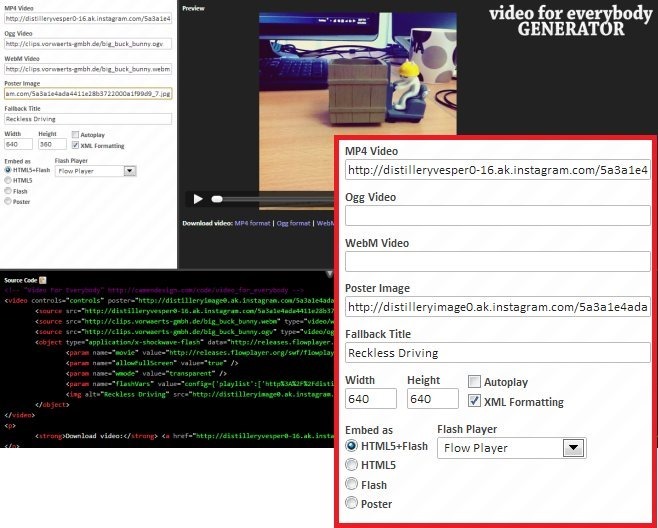
เมื่อคุณได้รับลิงก์แล้วสิ่งที่คุณต้องการคือเพื่อรวมเข้าด้วยกันและรับโค้ดฝัง Video for Everybody Generator เป็นเว็บแอปฟรีที่คุณสามารถใช้เพื่อสร้างโค้ดฝัง ในลิงก์ทั้งสองที่คุณคัดลอกจากตัวตรวจสอบเว็บลิงก์หนึ่งรายการในแอตทริบิวต์ src ที่ลงท้ายด้วย. mp4 สำหรับวิดีโอนั้น หากคุณวางลิงก์นั้นในเบราว์เซอร์ของคุณมันจะเปิดวิดีโอที่แหล่งที่มา วางลิงก์นี้ใต้ "วิดีโอ MP4" บนวิดีโอสำหรับเครื่องสร้างทุกคน ถัดไปใช้ลิงค์ที่สอง (ลิงค์ที่คัดลอกมาจากแอตทริบิวต์ ‘โปสเตอร์’) แล้ววางไว้ใต้ ‘ภาพโปสเตอร์’ ลบลิงก์ภายใต้รูปแบบ Ogg Video และ WebM
ตอนนี้คุณจะต้องเลือกประเภทของวิดีโอคุณต้องการและไม่ว่าคุณต้องการให้มันเล่นโดยอัตโนมัติหรือเฉพาะเมื่อคลิก คุณสามารถฝังวิดีโอเป็น HTML5, Flash หรือทั้งสองอย่าง กำหนดขนาดของวิดีโอเป็น 640 × 640 แล้วกด Enter

คุณทำเสร็จแล้ว เพียงคัดลอกโค้ดฝังและใช้งานได้ทุกที่ที่คุณต้องการ วิดีโอจะมีลักษณะดังนี้:
ดาวน์โหลดวิดีโอ: รูปแบบ MP4
อย่างที่คุณเห็นลิงค์ดาวน์โหลดโดยตรงสำหรับวิดีโอจะถูกสร้างและวางไว้ใต้ หากคุณไม่ต้องการให้ลบส่วนที่อยู่ระหว่างแท็ก <p> และ </p> ในรหัสฝังที่จัดทำโดยตัวสร้างวิดีโอสำหรับทุกคน
[ผ่าน Mashable]













ความคิดเห็น