CSS kullanımı küçük ölçekte kolaydır, ancakele alınacak çok fazla unsuru olan dinamik bir web sitesi veya blog oluşturmaya gelince, geliştiricilerin tutarsızlıkları çözmesi büyük ölçüde zorlaşıyor. Bu gibi durumlarda, web geliştiricileri, anormallikleri bulmak için başlangıçtan itibaren CSS kodunu kurutmaya eğilimlidir. Çok sayıda öğeye sahip web sitesinde çok büyük bir CSS dosyası olması gerektiğinden, her bir kod satırını incelemek biraz zor olabilir. CSS Posteri CSS dosyasının işlenmesini sağlayan bir web servisidirsizin için daha kolay. Kullanıcı tanımlı CSS dosyasını basit bir akış şeması görünümlü diyagramda eşlemek dışında hiçbir şey yapmaz ve sorunları kolayca tanımlamanıza izin verir. Diyagram bağlantısını başkalarıyla paylaşabilir veya geliştirme ekibinizle paylaşmak için herhangi bir yerel konuma kaydedebilirsiniz.
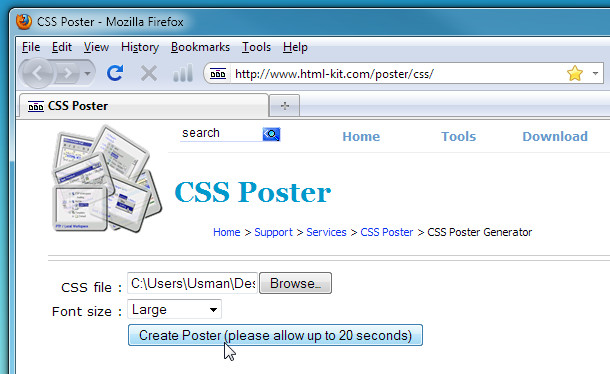
Web sitenizin ana CSS dosyanızı incelemeniz gerektiğinde, CSS posterini (gönderinin altında sağlanan bağlantı) ziyaret edin ve CSS dosyasını yükleyin. Şimdi yazı tipi boyutunu seçin ve Poster Oluştur'u tıklayın.

CSS dosyanızda bulunan sınıf sayısına ve toplam boyuta bağlı olarak biraz zaman alır. Diyagramı diske kaydetmek için görüntünün altındaki indirme bağlantısını tıklayın.

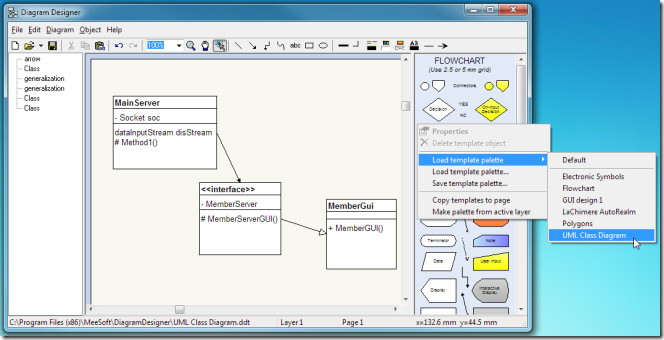
Yukarıda gösterilen ekran görüntüsüCSS dosyasında tanımlanan stil sınıflarının CSS Poster tarafından oluşturulan şemaya dönüştürülmesi. CSS sınıflarının içeriğinin bağımlı sınıflara atıfta bulunan bağlantılara sahip kutularda bulunduğunu görebilirsiniz, böylece her stil sınıfını gözden geçirmeyi kolaylaştırır.
CSS Posterini Ziyaret Edin













Yorumlar