Обробляти CSS легко в невеликих масштабах, але коли цещо стосується створення динамічного веб-сайту чи блогу з занадто великою кількістю елементів для обробки, розробникам стає в основному важко вирішити невідповідності. У таких ситуаціях веб-розробники, як правило, з самого початку висувають CSS-код, щоб знайти аномалії. Оскільки веб-сайт з безліччю елементів повинен мати величезний файл CSS, ретельно вивчити кожен рядок коду було б складно. CSS Плакат це веб-сервіс для обробки файлів CSSвам легше. Це не робить нічого, окрім відображення визначеного користувачем CSS-файлу на простій діаграмі, що дозволяє шукати схему, що дозволяє легко визначати проблеми. Ви можете поділитися посиланням на діаграму з іншими або зберегти його в будь-якому локальному місці, щоб поділитися зі своєю командою розробників.
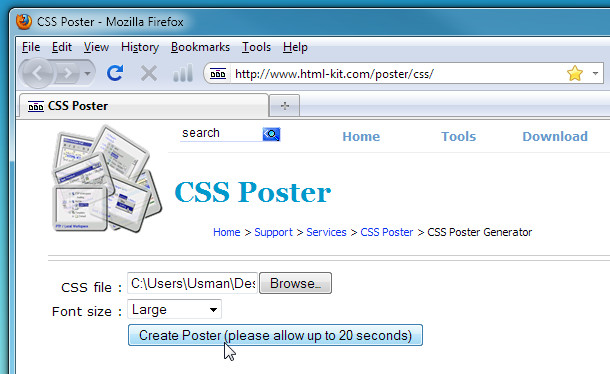
Коли потрібно переглянути основний файл CSS вашого веб-сайту, відвідайте плакат CSS (посилання внизу публікації) та завантажте файл CSS. Тепер виберіть розмір шрифту та натисніть Створити плакат.

Це займе певний час, залежно від кількості класів, включених у ваш CSS файл та загального розміру. Клацніть посилання для завантаження під зображенням, щоб зберегти діаграму на диску.

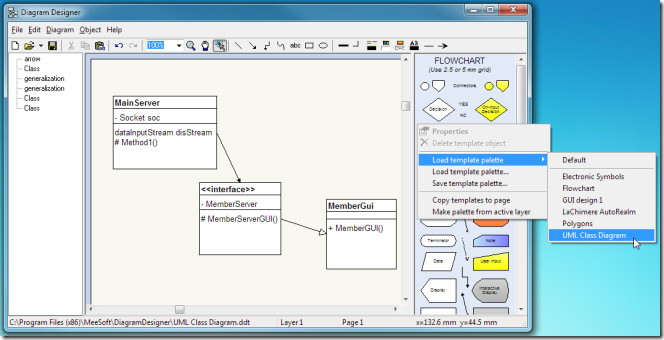
Знімок екрана, показаний вищеперетворення класів стилів, визначених у файлі CSS, в діаграму, створену CSS-плакатом. Ви можете бачити, що вміст класів CSS міститься у полях із посиланнями, що посилаються на залежні класи, що полегшує перегляд кожного класу стилів.
Відвідайте CSS Poster













Коментарі