CSS - це все, що регулює, як ваша веб-сторінка чи додатокз’явиться кінцевому користувачеві, але написання основного аркуша може зайняти деякий час. Ймовірно, тому ви знайдете безліч автоматичних генераторів коду CSS, які дозволять вам додавати ефекти, створювати об'єкти або прості градієнти. CSS Gradient Editor це безкоштовне додаток для Mac, яке дозволяє створювати градієнтфони. Додаток надає вам простий графічний інтерфейс, дозволяючи вам вибрати будь-який колір для градієнта, додати до п'яти зупинок і вибрати місце розташування кожної зупинки. Градієнт може бути вертикальним або горизонтальним, а додаток дозволяє створювати пресети та генерувати CSS-код, сумісний із Chrome, Firefox, Safari, Internet Explorer 10, Opera, і все це відповідає стандарту W3C. Кольори можна вводити як RGB, HSL та Hex коди.
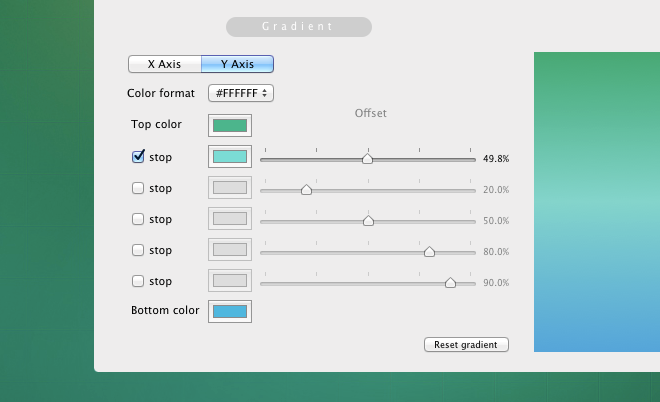
Додаток завантажується простим двогранним градієнтом. У ньому є одне вікно, розділене на чотири розділи, де в двох розділах праворуч відображається код і попередній перегляд градієнта під час його створення. Розділи зліва дозволяють додавати пресети та створювати або редагувати градієнт.

Ви будете працювати здебільшого внизу зліварозділ. Залежно від того, який тип градієнта ви хочете створити, натисніть кнопку X Axis (для вертикального градієнта) або Y Axis (для горизонтального градієнта). Клацніть поле кольору для Верхній колір, і виберіть колір, який з’явиться у верхній чи лівій частині градієнта. Щоб додати додаткову зупинку, поставте прапорець Стій поле трохи нижче Верхній колір, виберіть точку, з якої почнеться другий колір, переміщаючи повзунок перед ним. Додайте додаткові зупинки. Потім виберіть Колір знизу. Ефекти будуть попередньо переглянуті, а код буде оновлюватися під час внесення змін.

Якщо ви хочете зберегти створений вами градієнт, натисніть на Зберегти попередньо встановлений і градієнт буде збережено. Код можна скопіювати та використати на вашому аркуші CSS без змін.
Отримайте редактор CSS Gradient з магазину додатків Mac













Коментарі