Визначення класу CSS 3 для градієнта кольору - це aневміле завдання, оскільки потрібно знайти потрібні кольорові відтінки, а потім змішати їх разом, щоб утворити градієнт. Коли градієнт створений, перетворення його в код CSS3 (щоб викликати його в HTML5) зовсім не просте; веб-дизайнери часто намагаються знайти точні значення HEX різних кольорових відтінків, щоб нарешті створити клас CSS для кольорового градієнта. Градієнт це невеликий, елегантний додаток для Mac, якийдозволяє вибирати кольори для формування градієнта, змінювати форми градієнта та генерувати код CSS3 для остаточної версії градієнта, який ви хочете використовувати в документі таблиці стилів свого веб-сайту. Додаток постачається з редакторами кольорів RGB та HEX для ручного регулювання кольорових відтінків градієнта. У програму також інтегровано два невеликих підбирача кольорів для вибору кольорів на екрані для кожного кольорового відтінку градієнта.
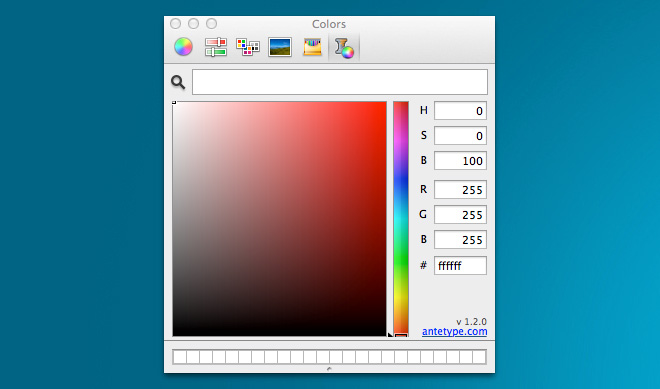
Виберіть колір із потрібного екранавключіть у градієнт, натисніть кнопку лупи, щоб запустити колектор вибору кольорів, і перемістіть курсор, щоб переглянути кольорові відтінки. Клацання збереже кольоровий відтінок під поточним місцем розташування вказівника миші. Аналогічно можна вибрати інший кольоровий відтінок градієнта. Невеликої кольоровий своп кнопка доступна для переключення між струмомградієнтні кольори. За замовчуванням редактор кольорових кодів RGB та HEX невидимий. Однак ви можете розкрити це кнопкою зі стрілкою вниз. Він показує значення RGB і HEX кольору для обох кольорових відтінків градієнта.

Крім вибору кольору, ви можете вручну змінюватикольори градієнта з використанням рідної палітри кольорів Mac. Під редакторами кольорів RGB та HEX ви знайдете кнопку перемикання, щоб вибрати необхідний стиль та кут градієнта. За замовчуванням він показує 4 кути. Коли ви натискаєте кнопку перемикання, вона виявляє різні стилі градієнта.

Gradient підтримує всі широко використовувані веб-браузери, включаючи Firefox, Opera, Chrome та Internet Explorer. У налаштуваннях ви можете змінити колір западання та змінити вихідний режим.

Після цього ви можете переглянути градієнтний CSS-код, натиснувши кнопку CSS. Однак якщо ви хочете безпосередньо скопіювати код CSS, натисніть «Копіювати», щоб вставити код у свій CSS-файл або IDE розробки додатків.

Загалом, Gradient надає вам швидкі інструменти для проектування та вбудовування CSS-коду градієнта у проект вашого графічного дизайну. Він працює на Mac 10.6 або новішої версії.
Завантажте градієнт













Коментарі