У цьому підручнику для початківців ми розглянемометод створення чистої та стильної кнопки для вашого веб-сайту за допомогою Photoshop. Це надзвичайно просто, і коли ви ознайомитесь з технікою, ви можете створювати різні конструкції з нескінченними вдосконаленнями. Крім усіх, кнопки можна використовувати для ряду завдань, наприклад, веб-сайти, банери та листівки.
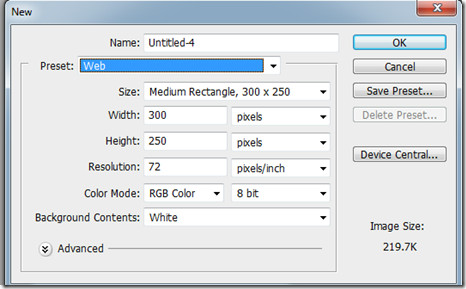
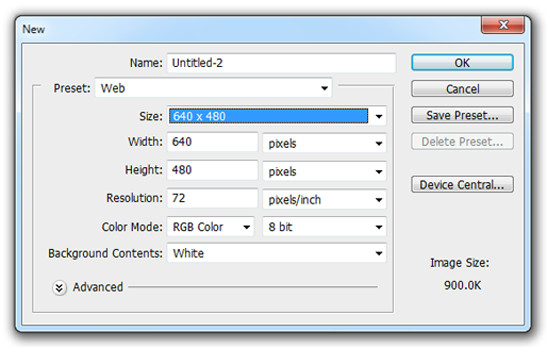
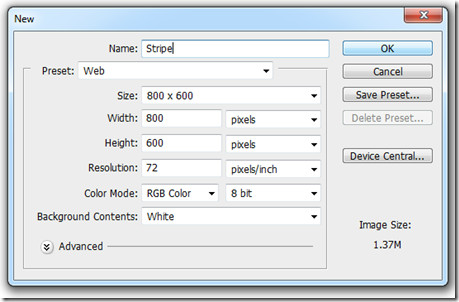
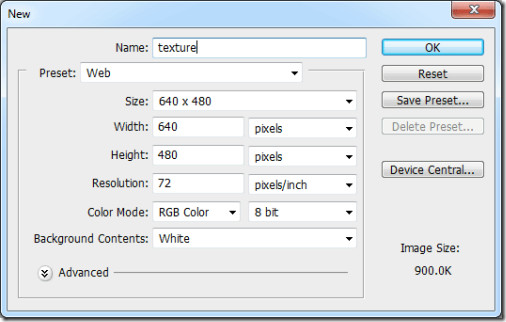
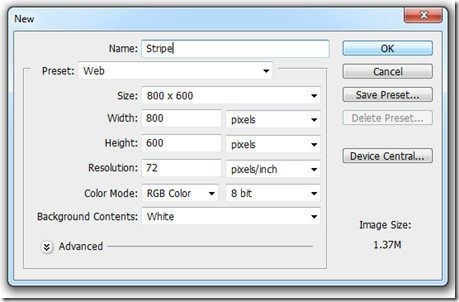
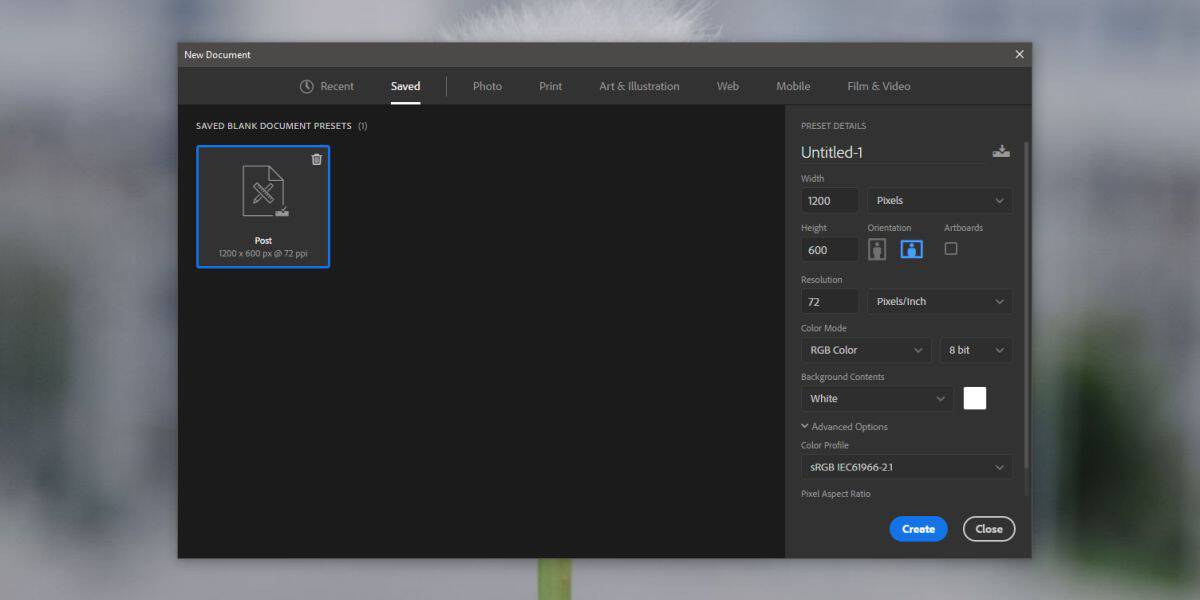
Спочатку створіть новий документ і поставте розмір 300 X 250.

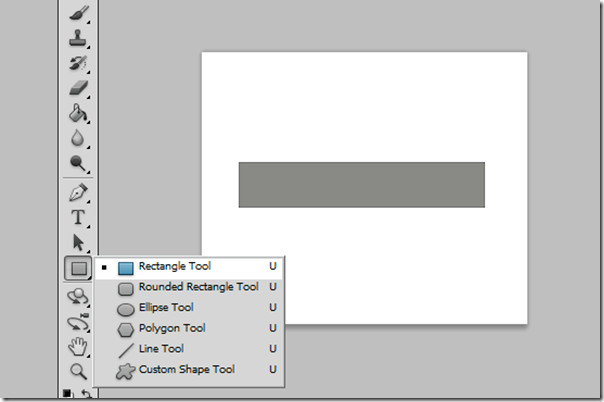
Тепер створіть прямокутник за допомогою інструменту прямокутника та введіть колір як сірий. Наразі вибір кольору не має значення. Ви завжди можете змінити це пізніше.

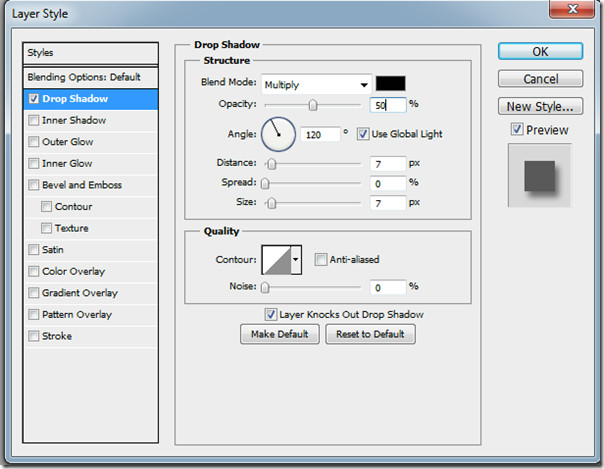
По-друге, відкрийте параметри змішування та додайте тіні з непрозорістю 50%. залишок залиште таким, яким він є.

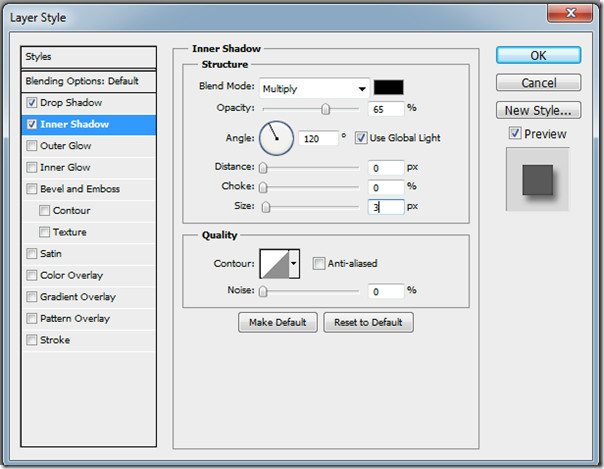
Тепер для Внутрішньої Тіні непрозорість повинна становити 65%, відстань і задуха - 0, а розмір - 0.

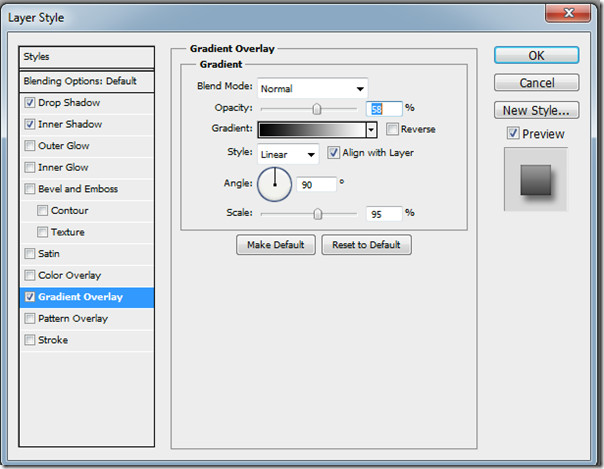
Додайте градієнтне накладення з непрозорістю 58% і масштабом до 95%.

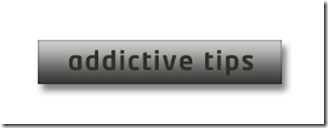
Після застосування всіх налаштувань прямокутний шар або кнопка повинні виглядати так.

Тепер вставити текстовий шар за допомогою горизонтального текстуІнструмент, введіть текст і розмістіть його в центрі кнопки. Колір тексту встановлюється як чорний. Створена акуратна кнопка. Текст можна змінити у верхній частині кнопки, щоб створити ряд різних кнопок.

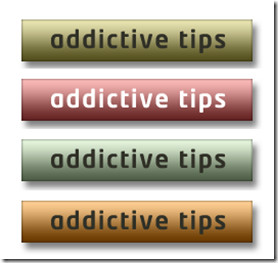
Нарешті, ви можете будь-коли змінити колір кнопок, щоб отримати потрібне відчуття.

Хіба це не було просто?













Коментарі