Lesen ist eine der wichtigsten damit verbundenen Aktivitätenmit dem Internet. Diejenigen, die gerne auf ihrem iPhone, iPod touch oder iPad lesen möchten, werden die raffinierte Reader-Funktion von Mobile Safari zu schätzen wissen, mit der die aktuelle Webseite schnell von auffälligen Elementen wie Menüs oder Werbung befreit wird. Wenn Sie nach einer Möglichkeit suchen, ähnliche Funktionen in einem anderen Browser zu erhalten, beispielsweise in Chrome oder auf einer anderen mobilen Plattform als iOS, z. B. Android oder Windows Phone, probieren Sie das Readability-Lesezeichen "Jetzt lesen" aus. Wie die Reader-Funktion in Safari für iOS werden auch hier abgelenkte Webseiten gescrubbt, sodass längere Artikel und Blog-Posts bequemer gelesen werden können. In diesem Handbuch zeigen wir Ihnen, wie Sie Chrome für Mobilgeräte verwenden können. Kommen wir gleich dazu.
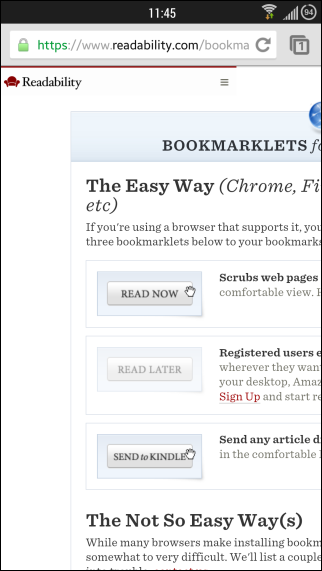
Starten Sie zunächst Ihren Webbrowser und navigieren Siezur Bookmarklet-Seite von Readability. Hier finden Sie das Lesezeichen, das mit dem Bild "Jetzt lesen" verknüpft ist. Wenn Sie jetzt einen Desktop-Browser verwenden, können Sie das Lesezeichen einfach auf die Lesezeichen- oder Favoritenleiste ziehen.
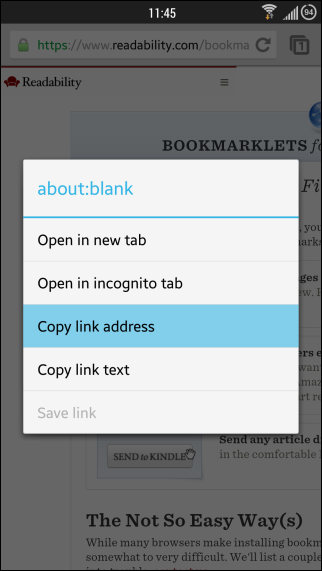
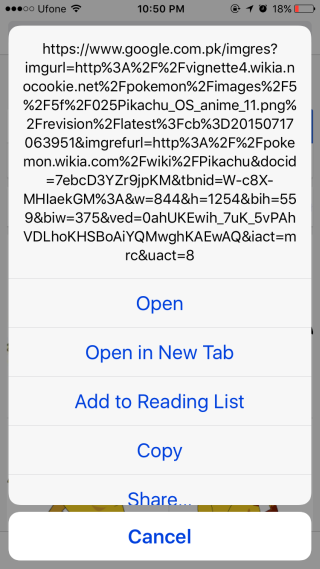
Bei mobilen Browsern müssen Sie das kopierenJavaScript-Code des Bookmarklets und erstellen Sie damit manuell ein Lesezeichen. Wenn Sie Chrome für Mobilgeräte verwenden, wie wir es in diesem Beispiel sehen, tippen Sie etwas länger auf das Bild "Jetzt lesen" und wählen Sie "Linkadresse kopieren" aus dem folgenden Menü. Dadurch wird der zugehörige JavaScript-Code in die Zwischenablage kopiert.


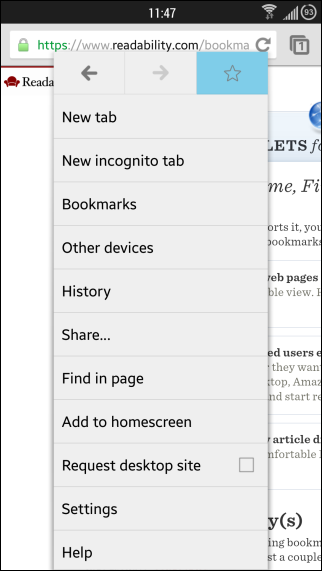
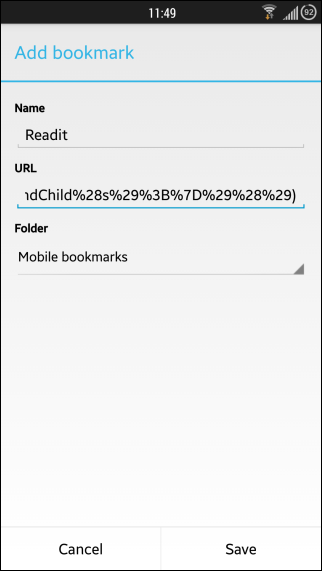
So erstellen Sie ein Lesezeichen mit dem Code, den Sie geradeTippen Sie auf die Menüschaltfläche und anschließend auf das Sternsymbol oben rechts. Geben Sie im folgenden Bildschirm einen benutzerdefinierten Namen für das Lesezeichen ein (ich habe Readit verwendet) und fügen Sie den JavaScript-Code in das URL-Feld ein. Tippen Sie anschließend auf "Speichern", um das neu erstellte Lesezeichen zu speichern.


Sobald dies erledigt ist, ist die Verwendung des Lesezeichen eineinfache Angelegenheit. Wenn Sie sich auf einer Webseite befinden, auf der Sie das Lesezeichen verwenden möchten, geben Sie den benutzerdefinierten Namen ein, den Sie für das Lesezeichen angegeben haben (in diesem Beispiel "Lesen"), und drücken Sie die Eingabetaste.

Sie müssen nicht jedes Mal den gesamten Namen eingeben. Sie können ein paar Buchstaben eingeben und das Lesezeichen aus den Echtzeitergebnissen auswählen, die Chrome unter der URL-Leiste anzeigt.


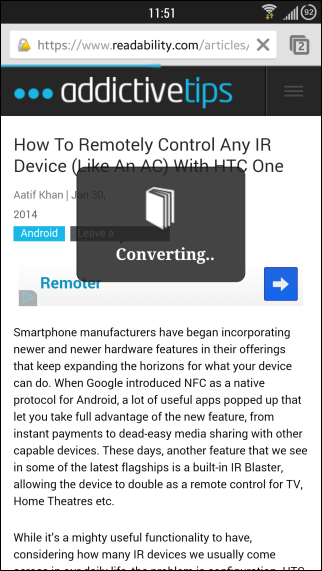
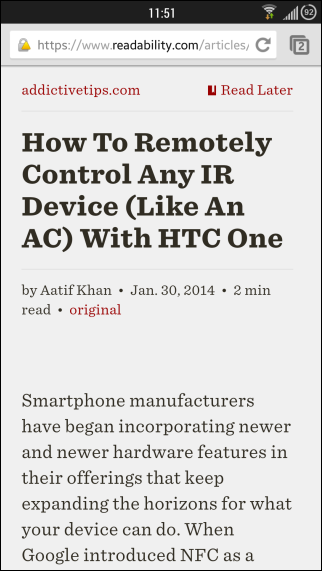
Nach einigen Sekunden der Konvertierung wird dieDas Lesezeichen lädt die Site, die Sie gerade anzeigen, in Readability, damit Sie sie leicht lesen können. Wenn Sie Readability verwenden, können Sie auf "Später lesen" tippen, um zu einem späteren Zeitpunkt offline darauf zuzugreifen.
[über Lifehacker]












Bemerkungen