Das Einbetten von Webinhalten wie YouTube-Videos istZiemlich einfach, da der Dienst Ihnen den Einbettungscode gibt und Sie ihn nur einfügen müssen. Das Problem besteht darin, dass beim Einfügen des Links in eine Website mit ansprechendem Design die Größe des Videorahmens nicht geändert wird, da der Einbettungscode selbst nicht anspricht. Gleiches gilt für Einbettungen von Google Maps, Vimeo und Instagram. Wenn Sie wissen, wie es geht, können Sie den Code jederzeit selbst bearbeiten, damit er anspricht. Eine viel schnellere und einfachere Methode ist jedoch die Verwendung von Responsively einbinden. Es handelt sich um eine Web-App, mit der Sie reaktionsschnelle Einbettungscodes für Inhalte von Diensten wie YouTube, Vimeo, Google Maps und Instagram erhalten.
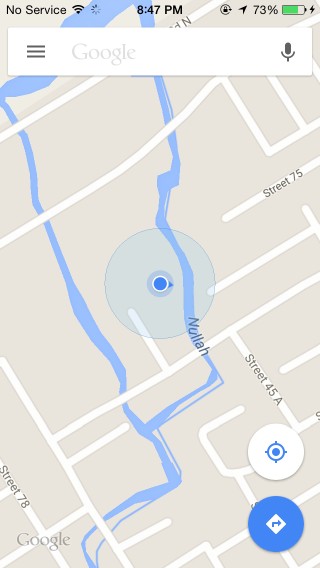
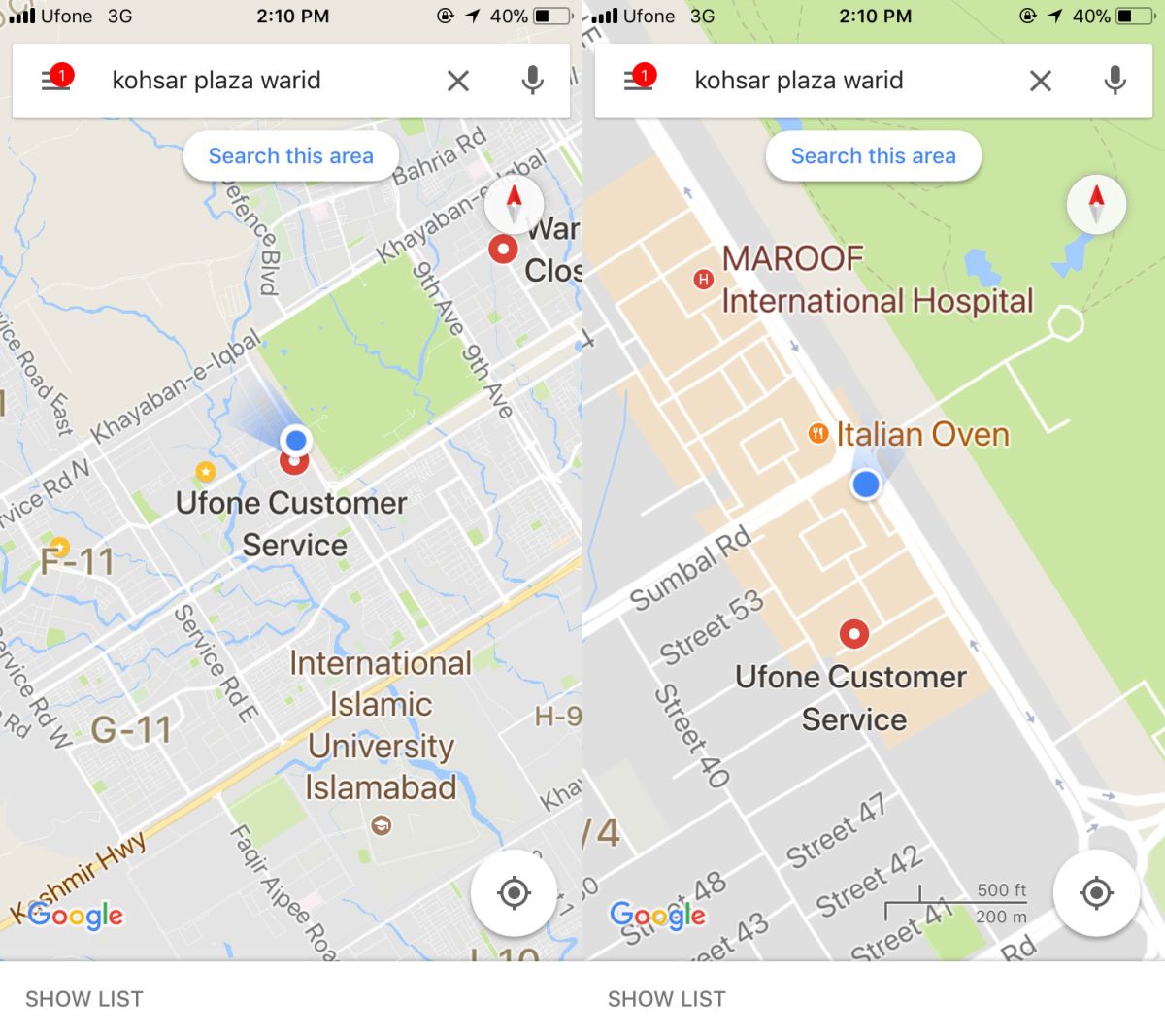
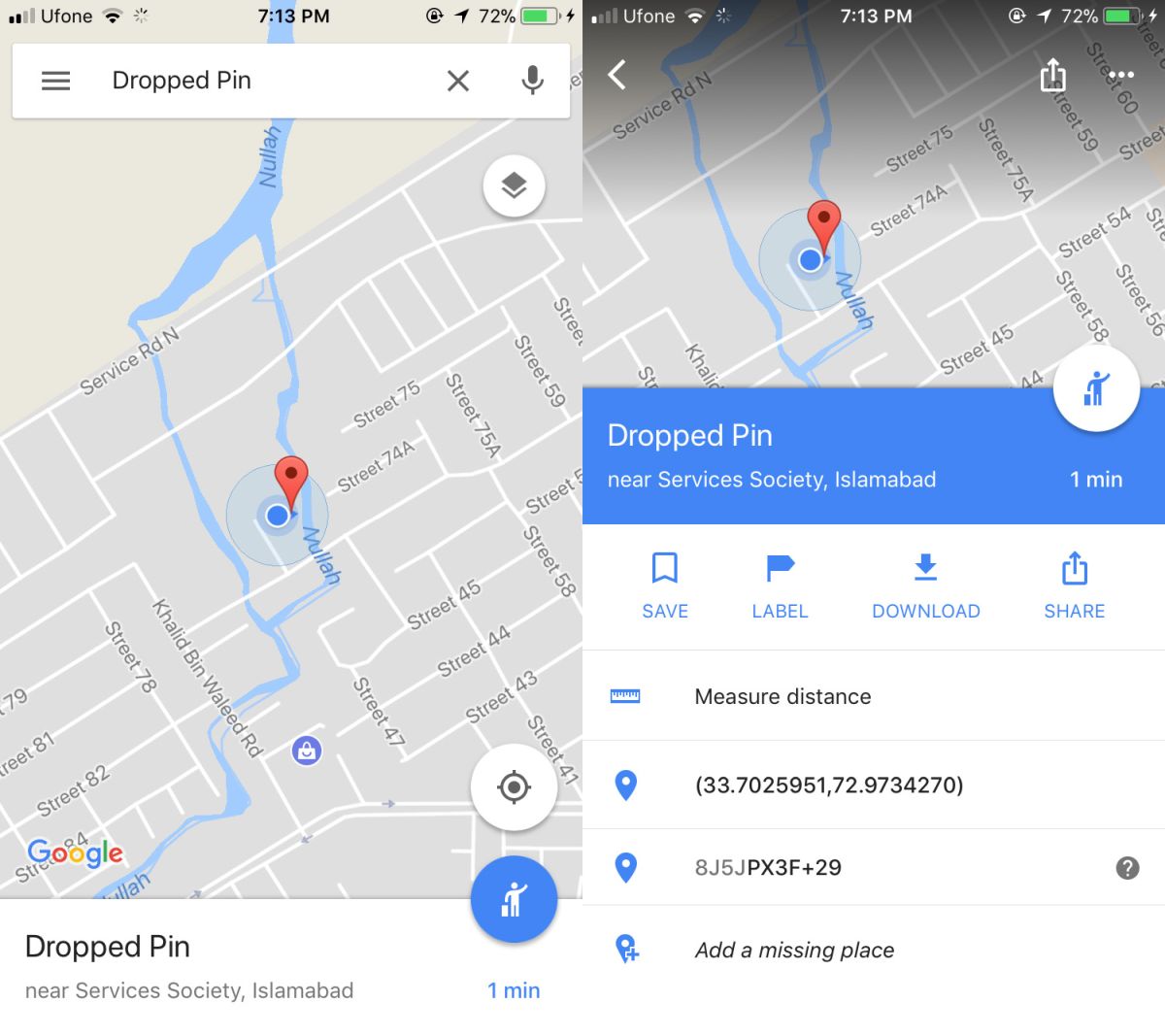
Die reaktive Verwendung von Einbetten ist einfach genug. Sie müssen zuerst herausfinden, was Sie einbetten, sei es ein Ort in Google Maps, ein Video auf YouTube oder Vimeo oder ein Foto oder ein kurzes Video auf Instagram. Sie müssen den Einbettungscode nicht aus der Funktion des Dienstes kopieren. Kopieren Sie einfach die URL für die Seite. Besuchen Sie als Nächstes Embed Responsively und wählen Sie dort denselben Dienst aus den verfügbaren Optionen aus.

Fügen Sie die URL ein, die Sie aus dem Dienst kopiert haben.und klicken Sie auf die Schaltfläche "Einbetten". Sie sehen eine Vorschau des Videos, der Karte oder des Bildes, das Sie einbetten, sowie den darauf reagierenden Einbettungscode darunter. Jetzt müssen Sie nur noch den Einbettungscode in Ihre Website einfügen, wie Sie es mit jedem anderen automatisch generierten Einbettungscode tun würden, und der Code reagiert und ändert seine Größe entsprechend der Bildschirmgröße.

Es versteht sich von selbst, dass wenn Sie das wollenResponsive-Embed-Code funktioniert wie auf Ihrer Website angegeben. Die Website selbst muss zunächst ein Responsive-Design aufweisen. Andernfalls ist die Verwendung von Responsive-Embed-Code nicht sinnvoll. Dies liegt daran, dass Ihre Website eine Änderung der Bildschirmgröße feststellen muss. Sie können den Code auf der Embed Responsively-Website selbst testen, indem Sie einen Link einfügen und dann die Größe Ihres Browserfensters ändern. Sie werden feststellen, dass sich die Größe der dort erzeugten Vorschau ändert, wenn Sie die Größe des Fensters ändern. Es wird auch darauf geachtet, nicht an den Fensterrändern zu haften und auf beiden Seiten Polster zu hinterlassen.
Es könnte einige überraschen, zu erfahren, dass die EinbettungCode von Websites wie YouTube und Google Maps reagiert nicht, insbesondere wenn Dienste wie Twitter und SoundCloud den Benutzern standardmäßig einen reaktionsfähigen Einbettungscode geben. "Responsively einbetten" hilft Ihnen auch dabei, andere Dienste zu finden, die dies tun, und zwar auf der Registerkarte "Mehr".
Besuchen Sie Embed Responsively
[über das nächste Web]













Bemerkungen