Notepad ++ ist leicht und dennoch leistungsstarkAnwendungsentwicklungs-IDE, die zahlreiche native Plug-ins und Plug-ins von Drittanbietern unterstützt, um den Anwendungsentwicklungsprozess zu beschleunigen. Wenn Sie als Webentwickler nach einer Möglichkeit suchen, Texterweiterungsfunktionen und Codevorlagen zu erstellen, um sie schnell in Codedateien zu verwenden, WebEdit ist genau das, was Sie wahrscheinlich brauchen. Es handelt sich um eine kleine Notepad ++ - Erweiterung, die alle häufig verwendeten Codevorlagen enthält und die Option bietet, neue Codevorlagen zu erstellen und vorhandene zu bearbeiten. Die Erweiterung ist hinsichtlich der Konfiguration der Code-Vervollständigung und der Vorlageneinstellungen in hohem Maße anpassbar. Es speichert die Einstellungen und Code-Vorlagen in einemWebEdit.ini’Datei, mit der Sie sie für andere freigeben könnenNotepad ++ Benutzer. Im Gegensatz zu anderen Codevervollständigungs- und Vorlagensammlungsmanagern können die Codevorlagen an die Notepad ++ - Symbolleiste gesendet werden, sodass Sie die angegebene Codevorlage mit einem Klick schreiben können.
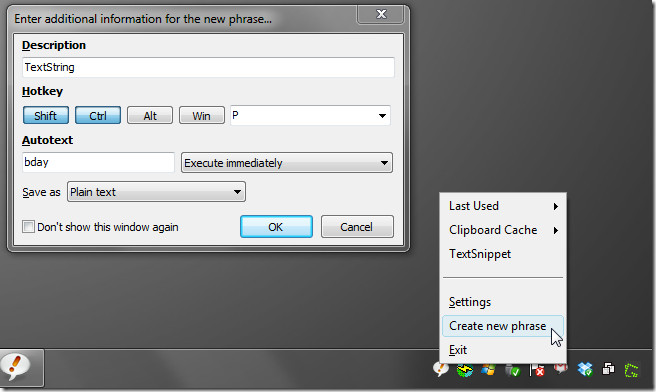
Die Erweiterung integriert eine hoch konfigurierbareCodevorlagensammlung in Notepad ++. Sie können einen Menübefehl zum Einfügen von Text erstellen und der Tastenkombination Befehle zuweisen, um sie schnell in Codedateien zu verwenden. Die Code-Vervollständigungsfunktion wird durch ausgelöst Alt + Eingabetaste Sie müssen lediglich das Tag oder die Abkürzung eingeben und dann Alt + Eingabetaste drücken. Das Tag wird automatisch durch den entsprechenden Textblock ersetzt.
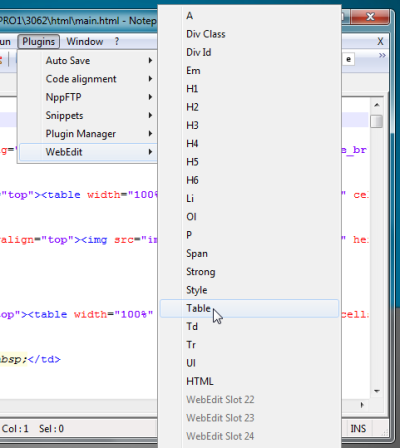
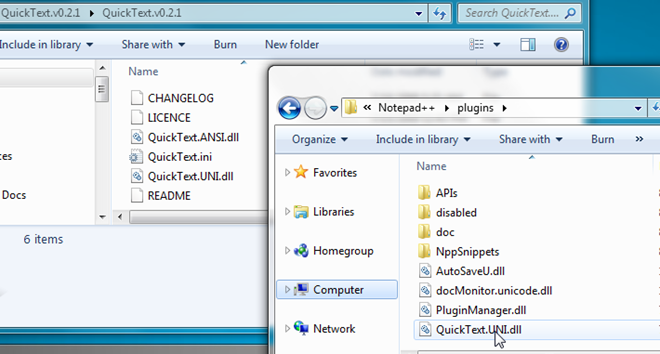
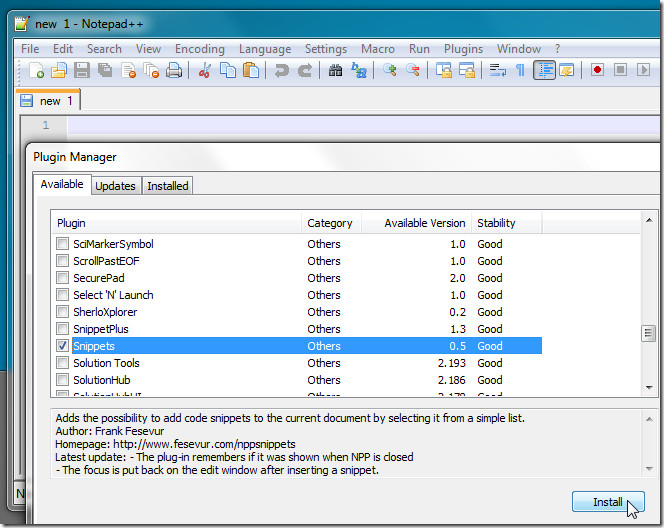
Sie können das Plugin von herunterladen und installierennativer Plugin Manager. Öffnen Sie einfach den Plugin Manager und scrollen Sie nach unten, um WebEdit zu finden. Aktivieren Sie es nun und klicken Sie auf Installieren, um den Installationsvorgang zu starten. Wenn die Plugin-Dateien jedoch nicht heruntergeladen werden können, können Sie das Paket herunterladen (Link unten im Beitrag), es entpacken und kopieren WebEditU.dll in den Ordner C: Program FilesNotepad ++ plugins. Starten Sie nun Notepad ++, um über Plugins auf das WebEdit-Menü zuzugreifen. Es kommt mit insgesamt 20 Code-Vorlagen. Sie können diese Vorlagen bearbeiten und bis zu 30 der am häufigsten verwendeten Codevorlagen Ihrer Wahl hinzufügen.

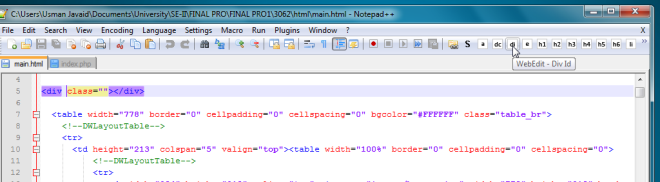
Da es Codevorlagen in Notepad ++ integriert, können Sie über die Symbolleiste darauf zugreifen. Klicken Sie einfach auf die Codevorlage, die Sie in der Codedatei verwenden möchten, und der Code wird automatisch an der aktuellen Position eingegeben.

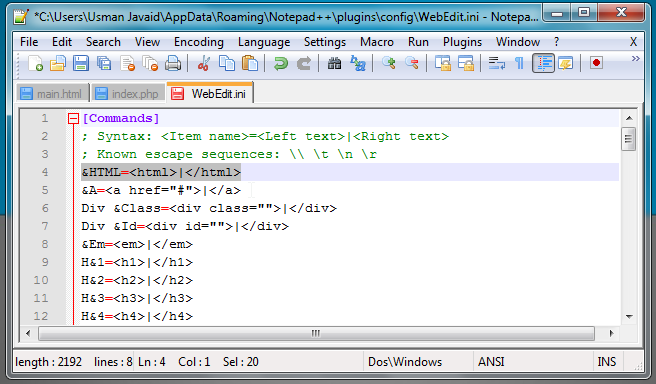
Um ein neues Code-Snippet zu erstellen und zur Symbolleiste hinzuzufügen, wählen Sie Bearbeiten von WebEdit Speisekarte. Dies öffnet WebEdit.Ini-Datei, in der Sie neue Codefragmente hinzufügen, vorhandene ändern, Bitmaps für neu hinzugefügte Codefragmente zum Senden an die Symbolleiste angeben und Funktionen zur Codevervollständigung anzeigen und erstellen können. Die Syntax für jeden Funktionstyp ist in der Konfigurationsdatei definiert. Sie müssen die Codevorlage und die Codevervollständigungsfunktion gemäß der definierten Syntax schreiben. Wenn Sie beispielsweise eine Codevorlage für <HTML> </ HTML> hinzufügen möchten, geben Sie im ersten Abschnitt die folgende Funktion ein
& HTML = <html> | </ html>

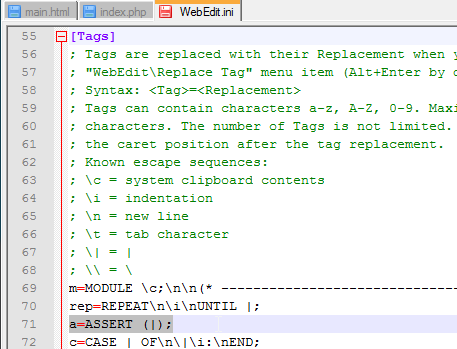
Sie finden den Abschnitt Tags am unteren Rand desKonfigurationsdatei. Es zeigt die Syntax zum Erstellen einer neuen Code-Vervollständigungsfunktion. Um eine neue Code-Vervollständigungsfunktion hinzuzufügen, geben Sie das Tag / die Abkürzung gefolgt von einem Gleichheitszeichen (=) ein und geben Sie dann den Text ein, der das Tag / die Abkürzung ersetzt.

Nachdem Sie die erforderlichen Änderungen an der Konfigurationsdatei vorgenommen haben, speichern Sie die Datei und wählen Sie Konfig laden Option aus dem Menü Plugins -> WebEdit. Geben Sie nun die Abkürzung ein und drücken Sie Alt + Eingabetaste, um sie durch den entsprechenden Textblock zu ersetzen.
WebEdit unterstützt sowohl Unicode- als auch ASCII-Editionen. Die Tests wurden mit Notepad ++ 5.9.3 durchgeführt
Laden Sie WebEdit herunter













Bemerkungen