Obrázky, které se změní, když se zobrazí jinýváš kurzor je umístěn nad ním se nazývá Rollover Images. Jsou to úžasný způsob, jak předvést produkty nebo zvýšit interaktivitu obsahu pro návštěvníky. Tyto obrázky jsou široce používány v marketingových e-mailech, kde jsou možná méně vítány. Obrázky jsou vytvářeny pomocí CSS a HTML, ale pokud hledáte jednoduchou metodu jejich vytvoření, Nástroj Rollover FreshInbox je to, co potřebujete.
Než začnete, ujistěte se, že máte dvaobrázky, které chcete zahrnout do obrazu přechodu. Jeden ze dvou obrázků se objeví, když kurzor není umístěn nad ním, zatímco druhý se objeví, když se kurzor přesune na obrázek. Vaše obrázky mohou být ve formátu PNG nebo JPG. Nahrajte je do cloudové jednotky nebo služby sdílení obrázků, jako je Imgur, a poté přejděte do nástroje Freshlovbox Rollover.
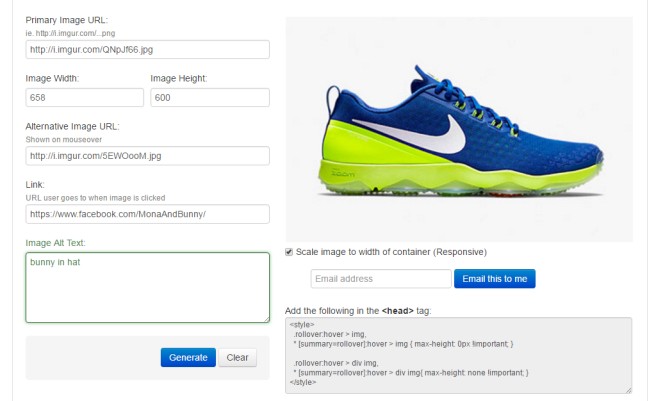
Do URL primárního obrázku zadejte adresu URLobrázek, který by se měl objevit, když kurzor myši není umístěn nad obrázkem. Určete šířku a výšku obrázku a do adresy URL alternativního obrázku zadejte adresu URL obrázku, která se objeví, když je nad ní umístěn kurzor.

Poté do pole „Odkaz“ zadejte přesměrovanou adresu URL. Pokud uživatel klikne na váš obraz při přechodu, bude přesměrován na adresu URL, kterou sem zadáte. Zadejte ALT text a klikněte na ‘Generovat. Na pravé straně uvidíte náhled obrázku a získáte kódy pro přidání obrázku na svůj web nebo e-mail.
Pokud chcete, aby obraz reagoval, povoltemožnost „Změnit měřítko obrázku na šířku kontejneru“, ale pouze pokud víte, jak s kontejnery pracovat. Ponechte volbu nezaškrtnutou pro normální obraz při přechodu. Chcete-li jej vložit do e-mailu nebo webové stránky, zkopírujte kód a vložte jej do značky, pro kterou je určen, tj. Nadpis pro e-mail a tělo pro webovou stránku. To je vše, co je potřeba k vytvoření převráceného obrazu.
Navštivte nástroj Rollover FreshInbox













Komentáře