वे छवियां जो किसी भिन्न को दिखाने के लिए बदल जाती हैंआपके कर्सर को इसके ऊपर स्थित किया जाता है, इसे रोलओवर इमेजेज कहा जाता है। वे उत्पादों को दिखाने या आगंतुकों के लिए सामग्री को अधिक इंटरैक्टिव बनाने का एक शानदार तरीका हैं। इन छवियों का व्यापक रूप से विपणन ईमेल में उपयोग किया जाता है, जहां शायद उनका कम स्वागत है। छवियां CSS और HTML के साथ बनाई गई हैं, लेकिन यदि आप उन्हें बनाने के लिए सरल UI आधारित विधि की तलाश कर रहे हैं, फ्रेशइनबॉक्स का रोलओवर टूल आपको क्या चाहिए
शुरू करने से पहले, सुनिश्चित करें कि आपके पास दो हैंऐसी छवियां जो आप रोलओवर छवि में शामिल करना चाहते हैं। दो छवियों में से, एक तब दिखाई देगा जब कर्सर उस पर तैनात नहीं होगा, जबकि दूसरा तब दिखाई देगा जब कर्सर छवि पर जाता है। आपकी छवियां PNG या JPG प्रारूप दोनों में हो सकती हैं। उन्हें इम्गुर जैसी क्लाउड ड्राइव या इमेज शेयरिंग सर्विस पर अपलोड करें और फिर FreshInbox के रोलओवर टूल पर जाएं।
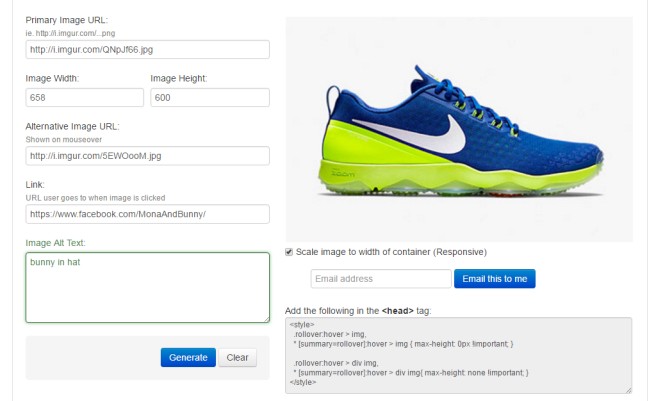
प्राथमिक छवि URL में, का URL दर्ज करेंजब माउस कर्सर छवि पर तैनात नहीं होता है तो छवि दिखाई देनी चाहिए। छवि की चौड़ाई और ऊँचाई निर्दिष्ट करें, और वैकल्पिक छवि URL में, छवि का URL दर्ज करें जो तब दिखाई देगा जब कर्सर इसके साथ स्थित हो।

अगला,, लिंक ’बॉक्स में एक रीडायरेक्ट URL दर्ज करें। यदि कोई उपयोगकर्ता आपकी रोलओवर छवि पर क्लिक करता है, तो उन्हें आपके द्वारा यहां दर्ज किए गए URL पर ले जाया जाएगा। ALT टेक्स्ट दर्ज करें और ‘Generate पर क्लिक करें। आपको दाईं ओर छवि का पूर्वावलोकन दिखाई देगा और छवि को अपनी वेबसाइट या ईमेल में जोड़ने के लिए कोड प्राप्त होंगे।
यदि आप चाहते हैं कि छवि उत्तरदायी हो, तो सक्षम करेंकंटेनर के विकल्प की चौड़ाई के लिए ‘स्केल छवि लेकिन ऐसा तभी करें जब आपको पता हो कि कंटेनर के साथ कैसे काम करना है। सामान्य रोलओवर छवि के लिए अनियंत्रित विकल्प को छोड़ दें। इसे ईमेल या वेब पेज में डालने के लिए, कोड को कॉपी करें और इसे उस टैग के अंदर पेस्ट करें, जिसका अर्थ है वेब पेज के लिए ईमेल और बॉडी के लिए शीर्षक। यह सब एक रोलओवर छवि बनाने के लिए लेता है।
FreshInbox के रोलओवर टूल पर जाएँ













टिप्पणियाँ