Képek, amelyek akkor válnak, ha másképp jelennek mega kurzort fölötte helyezve úgy hívják, hogy az átváltási képek. Félelmetes módszer ezek bemutatására vagy a tartalom interaktívabbá tételére a látogatók számára. Ezeket a képeket széles körben használják a marketing e-mailekben is, ahol talán kevésbé szívesen látják őket. A képeket CSS és HTML segítségével készítjük, de ha egyszerű felhasználói felület alapú módszert keresel a létrehozásukhoz, A FreshInbox Rollover eszköz amire szüksége van.
Mielőtt elkezdené, győződjön meg arról, hogy mindkettő megvanolyan képeket, amelyeket fel szeretne venni az átváltási képbe. A két kép közül az egyik akkor jelenik meg, ha a kurzor nem felel meg rajta, míg a másik akkor jelenik meg, amikor a kurzor mozgatja a képet. A képek lehetnek PNG vagy JPG formátumban is. Töltse fel őket egy felhőmeghajtóra vagy képmegosztó szolgáltatásra, például az Imgurra, majd ugorjon a FreshInbox Rollover eszközére.
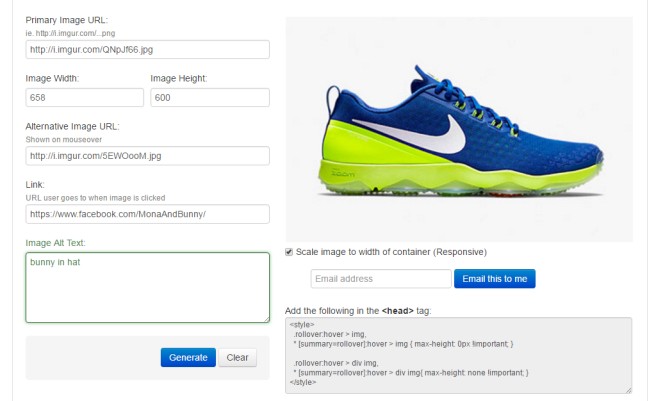
Az elsődleges kép URL-jébe írja be aolyan képnek, amely akkor jelenik meg, ha az egérmutatót nem a kép fölé helyezi. Adja meg a kép szélességét és magasságát, majd az Alternatív kép URL-jébe írja be a kép URL-jét, amely akkor jelenik meg, ha a kurzor fölé kerül.

Ezután írjon be egy átirányítási URL-t a 'Link' mezőbe. Ha a felhasználó rákattint az átváltási képre, akkor az itt megadott URL-re kerül. Írja be az ALT szöveget, majd kattintson a „Létrehozás” gombra. A jobb oldalon megjelenik a kép előnézete, és kódokat kap a kép hozzáfűzéséhez a webhelyére vagy e-mailbe.
Ha azt szeretné, hogy a kép reagáljon, engedélyezzea „Kép méretezése a tároló szélességéig” opciót, de csak akkor tegye meg, ha tudja, hogyan kell a konténerekkel dolgozni. Hagyja jelölőnégyzetet a normál átfedéshez szükséges képnél. Ha e-mailbe vagy weboldalba szeretné illeszteni, akkor másolja a kódot, és illessze be a címkéjébe, amelyre szánt, azaz az e-mail címsorához és a Body a weboldalhoz. Ez minden, ami egy átváltási kép készítéséhez szükséges.
Látogasson el a FreshInbox Rollover eszközére













Hozzászólások