Der Umgang mit CSS ist im kleinen Maßstab einfach, aber wenn dochWenn eine dynamische Website oder ein dynamisches Blog mit zu vielen Elementen erstellt wird, ist es für Entwickler größtenteils schwierig, Unstimmigkeiten aufzulösen. In solchen Situationen neigen Webentwickler dazu, CSS-Code von Anfang an trocken ablaufen zu lassen, um Anomalien zu finden. Da eine Website mit einer Vielzahl von Elementen eine enorme CSS-Datei aufweisen muss, wäre es eine Herausforderung, jede Codezeile zu überprüfen. CSS-Poster ist ein Webservice zur Bearbeitung von CSS-Dateieneinfacher für dich. Es wird nichts anderes getan, als eine benutzerdefinierte CSS-Datei in einem einfachen Flussdiagramm abzubilden, mit dem Sie Probleme leicht identifizieren können. Sie können den Diagrammlink entweder für andere freigeben oder an einem beliebigen Ort vor Ort speichern, um ihn für Ihr Entwicklungsteam freizugeben.
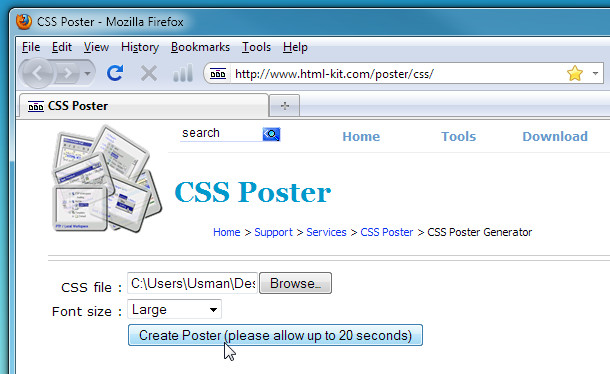
Wenn Sie die Haupt-CSS-Datei Ihrer Website überprüfen müssen, besuchen Sie das CSS-Poster (Link unten im Beitrag) und laden Sie die CSS-Datei hoch. Wählen Sie nun die Schriftgröße und klicken Sie auf Create Poster.

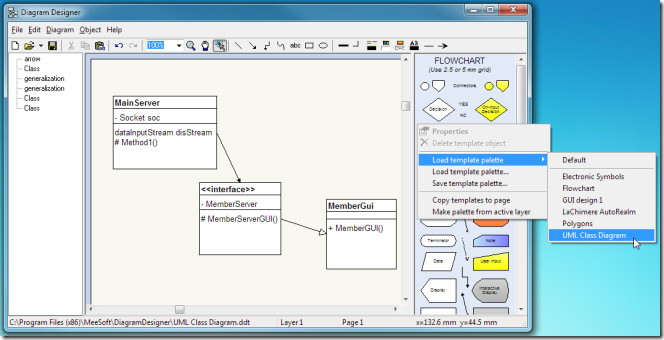
Es dauert einige Zeit, abhängig von der Anzahl der Klassen in Ihrer CSS-Datei und der Gesamtgröße. Klicken Sie auf den Download-Link unter dem Bild, um das Diagramm auf der Festplatte zu speichern.

Der oben gezeigte Screenshot wird angezeigtUmwandlung der in der CSS-Datei definierten Stilklassen in ein von CSS Poster erzeugtes Diagramm. Sie können sehen, dass der Inhalt von CSS-Klassen in Feldern mit Links zu abhängigen Klassen enthalten ist, wodurch die Überprüfung der einzelnen Stilklassen vereinfacht wird.
Besuchen Sie CSS Poster













Bemerkungen