Wir haben viele CSS-Codegeneratoren überprüft. etwasEffekte auf verschiedene Elemente wie Boxen und Ebenen oder das neueste, XEO-CSS, anwenden, mit denen Sie das CSS mithilfe eines visuellen Editors bearbeiten und die Codierung vollständig weitergeben können. CSS laden ist noch eine andere Webanwendung, die automatischgeneriert CSS-Code. Der generierte Code ist für die Lade-Animation Ihrer Site gedacht. Sie können Animationen zum Laden von Websites aus acht Vorlagen auswählen und deren Farbe und Geschwindigkeit anpassen.
Eine Website-Lade-Animation ist wie ein FortschrittsbalkenVon einer Website für Benutzer projiziert, damit diese wissen, dass die Website geladen wird. Auch wenn Browser den Benutzern einen Hinweis darauf geben, ob die Website geladen wird oder nicht, ist es möglicherweise eine gute Idee, wenn Sie eine Website entwerfen, deren Ladevorgang möglicherweise etwas länger dauert. Mit der App können Sie aus acht verschiedenen Animationen zum Laden von Websites auswählen und diese anpassen.
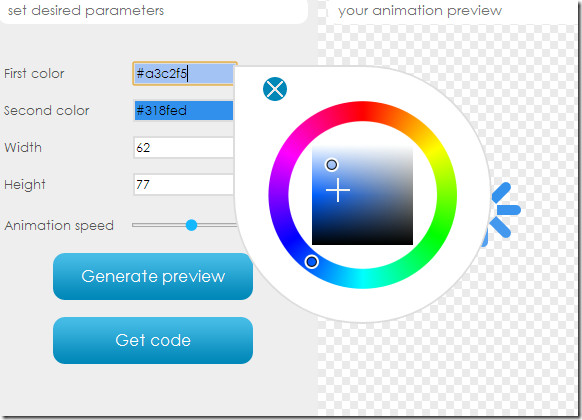
Wählen Sie zunächst einen Animationsstil aus derkleines scrollbares Panel auf der rechten Seite. Die Animationsvorlage besteht aus Bar- und Disc-Designs. Einige Vorlagen unterstützen zwei, während andere einzelne Farben unterstützen. Die von Ihnen gewählte Vorlage wird rechts unter geladen Ihre Animationsvorschau.

Klicken Sie auf das Farbcodefeld neben, um die Anpassung zu starten Erste Farbe und ein Farbwähler wird geöffnet. Wählen Sie die Farbe auf der Kreisscheibe aus und stellen Sie die Helligkeit über das Quadrat in der Mitte ein. Wählen Sie eine Zweite Farbe wenn die gewählte Lade-Animation zwei unterstützt. Die Option zum Auswählen einer zweiten Farbe wird unabhängig davon angezeigt, ob die ausgewählte Animation zwei Farben unterstützt oder nicht. Nachdem Sie die Farben ausgewählt haben, wählen Sie die Geschwindigkeit der Animation aus, indem Sie den Regler in der Horizontalen bewegen Animations Geschwindigkeit Bar.

Änderungen werden beim Vornehmen übernommen. Wenn dies jedoch nicht der Fall ist, klicken Sie auf Vorschau generieren Die Änderungen werden an der Stelle angezeigt, an der die Animation zuerst geladen wurde. Klicken Sie auf, um Code für die Animation abzurufen Code abrufen. Kopieren Sie den Code in Ihre HTML - oder CSS - Datei und in Ihre Die Seite wird geladen Die Animation kann geladen werden.
Besuchen Sie CSS Load













Bemerkungen