CSS ist alles, was regelt, wie Ihre Webseite oder Appwird dem Endbenutzer angezeigt, aber das Schreiben des Basisblatts kann eine Weile dauern. Es ist wahrscheinlich der Grund, warum Sie viele automatische CSS-Codegeneratoren finden, mit denen Sie Effekte hinzufügen, Objekte erstellen oder einfache Verläufe erstellen können. CSS-Verlaufseditor ist eine kostenlose Mac-App, mit der Sie Farbverläufe erstellen könnenHintergründe. Die App bietet Ihnen eine einfache Benutzeroberfläche, in der Sie eine beliebige Farbe für den Verlauf auswählen, bis zu fünf Stopps hinzufügen und auswählen können, wo sich jeder Stopp befindet. Der Farbverlauf kann vertikal oder horizontal sein. Mit der App können Sie Vorgaben erstellen und CSS-Code generieren, der mit Chrome, Firefox, Safari, Internet Explorer 10 und Opera kompatibel ist und dem W3C-Standard entspricht. Sie können Farben als RGB-, HSL- und Hex-Codes eingeben.
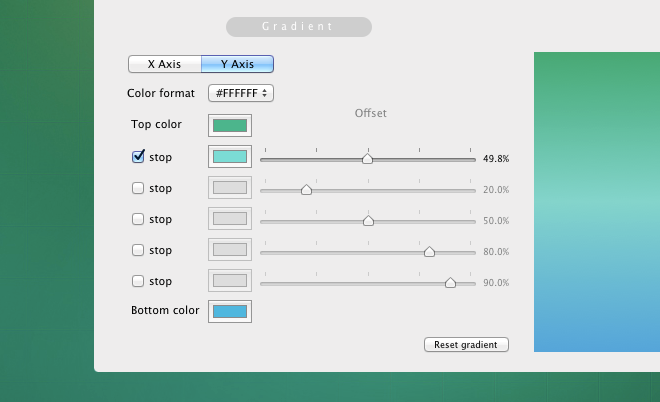
Die App wird mit einem einfachen Farbverlauf mit zwei Schattierungen geladen. Es besteht aus einem einzigen Fenster, das in vier Abschnitte unterteilt ist. In den beiden rechten Abschnitten wird der Code angezeigt und der Verlauf wird beim Erstellen in der Vorschau angezeigt. In den linken Abschnitten können Sie Voreinstellungen hinzufügen und einen Verlauf erstellen oder bearbeiten.

Sie arbeiten meistens mit der unteren linken EckeSektion. Klicken Sie je nach Art des zu erstellenden Verlaufs entweder auf die Schaltfläche X-Achse (für einen vertikalen Verlauf) oder Y-Achse (für einen horizontalen Verlauf). Klicken Sie auf das Farbfeld für Top-Farbe, und wählen Sie aus, welche Farbe am oberen oder linken Rand des Verlaufs angezeigt werden soll. Um einen zusätzlichen Stopp hinzuzufügen, aktivieren Sie das Kontrollkästchen Halt Kasten gerade unten Top FarbeWählen Sie einen Punkt, an dem die zweite Farbe beginnen soll, indem Sie den Schieberegler davor bewegen. Folgen Sie dem Anzug, um zusätzliche Stopps hinzuzufügen. Wählen Sie dann die Farbe unten. Die Effekte werden in der Vorschau angezeigt und der Code wird aktualisiert, wenn Sie Änderungen vornehmen.

Wenn Sie einen von Ihnen erstellten Verlauf speichern möchten, klicken Sie auf Voreinstellung speichern und der Farbverlauf wird gespeichert. Der Code kann kopiert und in Ihrem CSS-Arbeitsblatt verwendet werden, ohne dass Änderungen erforderlich sind.
Holen Sie sich CSS Gradient Editor aus dem Mac App Store













Bemerkungen