Das Definieren der CSS 3-Klasse für den Farbverlauf ist amühsame Aufgabe, denn man muss die gewünschten Farbtöne finden und diese dann zu einem Farbverlauf zusammenmischen. Wenn der Verlauf erstellt ist, ist es gar nicht so einfach, ihn in CSS3-Code umzuwandeln (um ihn in HTML5 aufzurufen). Webdesigner haben oft Mühe, die genauen HEX-Werte verschiedener Farbtöne zu finden, um schließlich eine CSS-Klasse für Farbverläufe zu erstellen. Gradient ist eine kleine, elegante Anwendung für Mac welcheMit dieser Option können Sie Farben auswählen, um einen Verlauf zu erstellen, Verlaufsformen zu ändern und CSS3-Code für die endgültige Version des Verlaufs zu generieren, die Sie in Ihrem Website-Stylesheet-Dokument verwenden möchten. Die Anwendung wird mit RGB- und HEX-Farbcode-Editoren geliefert, mit denen die Farbverläufe manuell angepasst werden können. Außerdem wurden zwei kleine Farbwähler in die Anwendung integriert, um Farben für jeden Verlaufsfarbton vom Bildschirm zu entfernen.
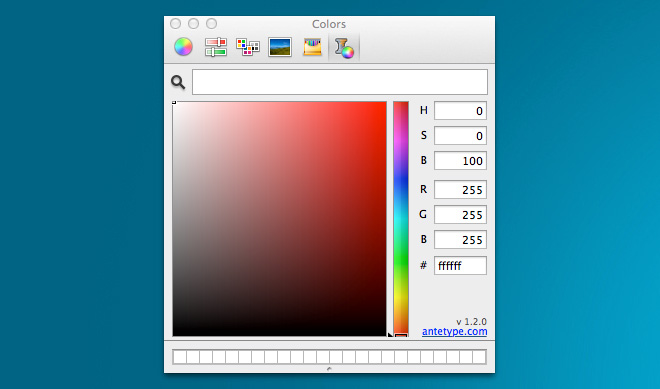
Wählen Sie die gewünschte Farbe auf dem Bildschirm ausKlicken Sie auf die Lupentaste, um den Farbwähler zu starten, und bewegen Sie den Cursor, um Farbschattierungen anzuzeigen. Ein Klick speichert den Farbton unter der aktuellen Position des Mauszeigers in der Anwendung. Ebenso können Sie einen anderen Farbton des Verlaufs wählen. Ein kleines Farbwechsel Taste ist verfügbar, um zwischen Strom umzuschaltenVerlaufsfarben. Standardmäßig ist der RGB- und HEX-Farbcode-Editor nicht sichtbar. Sie können es jedoch durch Drücken des Abwärtspfeils anzeigen. Hier werden die RGB- und HEX-Farbwerte für beide Farbverläufe angezeigt.

Abgesehen von der Farbauswahl können Sie diese manuell änderndie Verlaufsfarben mit Mac native Farbpalette. Unter den RGB- und HEX-Farbcode-Editoren finden Sie eine Schaltfläche, mit der Sie den gewünschten Verlaufsstil und -winkel auswählen können. Standardmäßig werden 4 Winkel angezeigt. Wenn Sie auf die Schaltfläche zum Wechseln klicken, werden verschiedene Verlaufsstile angezeigt.

Gradient unterstützt alle gängigen Webbrowser, einschließlich Firefox, Opera, Chrome und Internet Explorer. In den Einstellungen können Sie die Fallback-Farbe und den Ausgabemodus ändern.

Anschließend können Sie den Verlaufs-CSS-Code anzeigen, indem Sie auf die Schaltfläche CSS klicken. Wenn Sie den CSS-Code jedoch direkt kopieren möchten, klicken Sie auf Kopieren, um den Code in Ihre CSS-Datei oder Anwendungsentwicklungs-IDE einzufügen.

Insgesamt bietet Ihnen Gradient schnelle Tools zum Entwerfen und Einbetten von Gradienten-CSS-Code in Ihr Grafikdesignprojekt. Es funktioniert auf Mac 10.6 oder höher.
Laden Sie Gradient herunter













Bemerkungen