Immagini che cambiano per mostrarne una diversa quandoil cursore è posizionato sopra di esso sono chiamati immagini di rollover. Sono un modo fantastico per mostrare i prodotti o rendere i contenuti più interattivi per i visitatori. Queste immagini sono ampiamente utilizzate nelle e-mail di marketing e dove forse sono meno gradite. Le immagini vengono create con CSS e HTML ma se stai cercando un metodo basato sull'interfaccia utente semplice per crearle, Lo strumento di rollover di FreshInbox è quello che ti serve.
Prima di iniziare, assicurati di avere i dueimmagini che si desidera includere nell'immagine di rollover. Delle due immagini, una apparirà quando il cursore non è posizionato su di essa, mentre l'altra apparirà quando il cursore si sposta sull'immagine. Le tue immagini possono essere in formato PNG o JPG. Caricali su un'unità cloud o un servizio di condivisione di immagini come Imgur e poi vai allo strumento di rollover di FreshInbox.
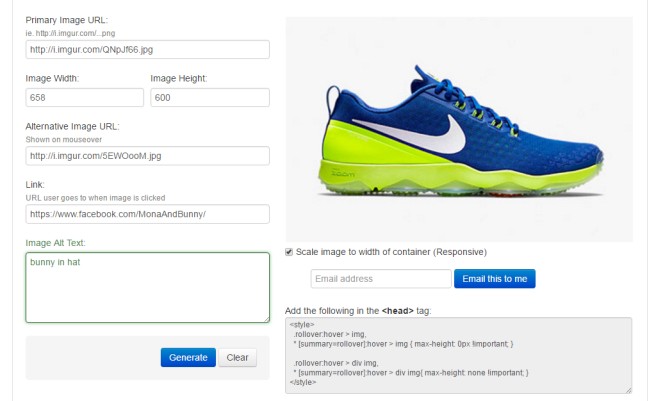
Nell'URL dell'immagine principale, inserisci l'URL diimmagine che dovrebbe apparire quando il cursore del mouse non è posizionato sull'immagine. Specifica la larghezza e l'altezza dell'immagine e nell'URL dell'immagine alternativa, inserisci l'URL dell'immagine che apparirà quando il cursore è posizionato su di essa.

Successivamente, inserisci un URL di reindirizzamento nella casella "Link". Se un utente fa clic sull'immagine di rollover, verrà portato all'URL inserito qui. Inserisci il testo ALT e fai clic su "Genera. Vedrai un'anteprima dell'immagine sulla destra e otterrai codici per aggiungere l'immagine al tuo sito Web o e-mail.
Se si desidera che l'immagine sia reattiva, abilitarel'opzione "Adatta l'immagine alla larghezza del contenitore", ma fallo solo se sai come lavorare con i contenitori. Lascia l'opzione deselezionata per una normale immagine di rollover. Per inserirlo in un'email o in una pagina Web, copia il codice e incollalo all'interno del tag per cui è destinato, ad esempio Intestazione per email e Corpo per pagina Web. È tutto ciò che serve per creare un'immagine di rollover.
Visita lo strumento di rollover di FreshInbox













Commenti