Зображення, які змінюються, показують інше, коливаш курсор розміщений над ним, називається зображеннями Rollover Images. Вони є чудовим способом продемонструвати продукти або зробити вміст більш інтерактивним для відвідувачів. Ці зображення широко використовуються в маркетингових електронних листах, а також там, де, можливо, вони менш вітаються. Зображення створюються за допомогою CSS та HTML, але якщо ви шукаєте простий метод на основі інтерфейсу, щоб створити їх, Інструмент перенесення "FreshInbox" це те, що вам потрібно.
Перш ніж почати, переконайтесь, що у вас є двазображення, які потрібно включити до зображення, що перевертається. З двох зображень одне з’явиться, коли курсор не розташований над ним, а інший з’явиться, коли курсор переміститься на зображення. Ваші зображення можуть бути у форматі PNG або JPG. Завантажте їх на хмарний диск або службу спільного використання зображень, наприклад Imgur, а потім перейдіть до інструменту Rollover від FreshInbox.
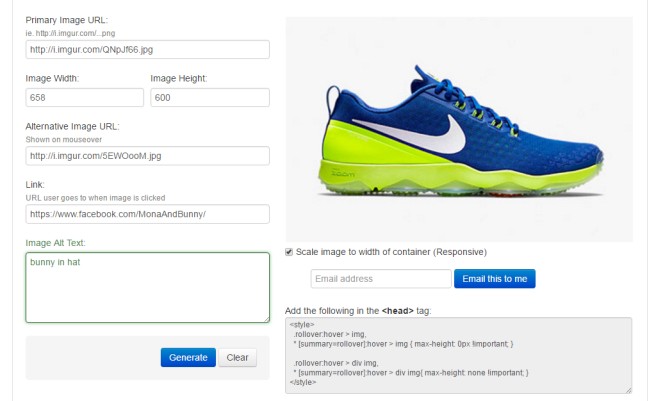
У первинній URL-адресі зображення введіть URL-адресузображення, яке повинно з’являтися, коли курсор миші не розташований над зображенням. Вкажіть ширину та висоту зображення, а в альтернативній URL-адресі зображення введіть URL-адресу зображення, яке з’явиться, коли курсор розташований над ним.

Далі введіть URL-адресу для переадресації у поле "Посилання". Якщо користувач натисне на ваше зображення, що перевертається, вони перейдуть до вказаної вами URL-адреси. Введіть текст ALT і натисніть «Створити. Ви побачите попередній перегляд зображення праворуч і отримаєте коди для додавання зображення на веб-сайт або електронну пошту.
Якщо ви хочете, щоб зображення було чуйним, увімкніть йогопараметр "Масштабувати зображення до ширини контейнера", але робити це лише в тому випадку, якщо ви знаєте, як працювати з контейнерами. Залиште опцію не встановленою для звичайного зображення, що перевертається. Щоб вставити його в електронну пошту чи веб-сторінку, скопіюйте код і вставте його всередину тегу, який він призначений, тобто. Заголовок електронної пошти та Тіло для веб-сторінки. Це все, що потрібно для створення зображення, що перевертається.
Відвідайте інструмент Rollover Freshlybox













Коментарі