Vine hieß das Instagram für Videos, aber das wirst du nicht mehr hören, weil Instagram selbst ist jetzt das Instagram von Videos. Mit Instagram können Sie nach dem letzten Update 15-Sekunden-Videos aufnehmen, Filter auf sie anwenden und sie auf dem Dienst selbst, Facebook und Twitter usw. teilen. Wie anfangs bei Vine hat Instagram noch keine Einbettungsoption hinzugefügt, und die Nutzer sind es Suche nach inoffiziellen Möglichkeiten zum Einbetten der von ihnen erstellten Videos. Glücklicherweise gibt es einen Weg, dies zu tun. Der Vorgang ist etwas kompliziert, da keine technischen Fachkenntnisse erforderlich sind. Es funktioniert für alle Videos, die auf Instagram geteilt werden, vorausgesetzt, Sie haben den Link, der zum Teilen verwendet wird, und das ist leicht zu bekommen. Lassen Sie sich also durch den Prozess des Einbettens von Instagram-Videos in eine beliebige Webseite führen.
Bevor Sie beginnen, ein Wort der Vorsicht: Videos unterliegen möglicherweise dem Urheberrecht. Wenn Sie nicht zu 100% sicher sind, dass ein Video auf Ihrer Website verwendet werden kann, binden Sie es nicht ein. Der super sichere Weg ist, den Besitzer zu fragen, ob es in Ordnung ist, seine Arbeit zu nutzen.
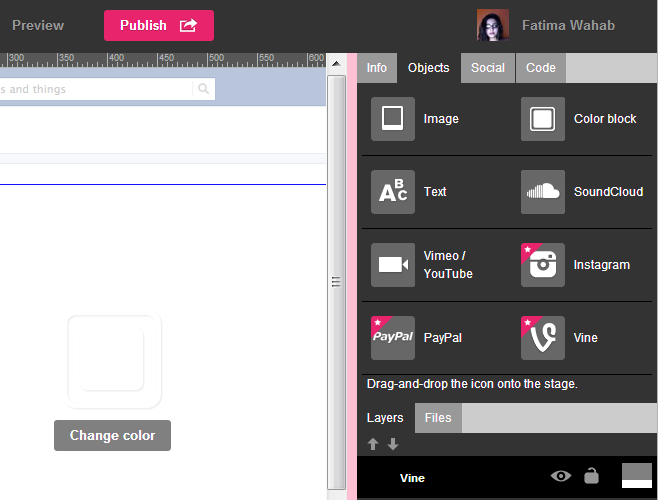
Öffne das Video in deinem Browser. Jeder Browser mit einem einfachen Webinspektor-Tool funktioniert einwandfrei, obwohl wir der Meinung sind, dass Firefox die Oberhand über seine Entwicklertools hat. Klicken Sie mit der rechten Maustaste auf das Video und wählen Sie im Kontextmenü die Option "Element überprüfen".

Der Firefox-Webinspektor bietet eine übersichtliche SucheWerkzeug und das wird Ihnen die Arbeit erleichtern. Klicken Sie auf die Schaltfläche "Suchen" und geben Sie "Video" ein, um nach dem Tag "Video-ID" zu suchen, mit dem Sie die Quelle, d. H. Die URL für das Video, erhalten. Es sollte so aussehen:
<video id=".reactRoot[0].[0]_html5_api" class="vjs-tech" type="video/mp4" preload="none" src="http://distilleryvesper0-16.ak.instagram.com/5a3a1e4ada4411e28b3722000a1f99d9_101.mp4" poster="web/how-to-embed-instagram-videos-in-any-web-page_3.jpg" autoplay=""></video>
Hierbei sind zwei Attribute wichtig: src und poster. Kopieren Sie die beiden in diesen beiden Attributen definierten Links und öffnen Sie sie der Einfachheit halber in separaten Registerkarten.

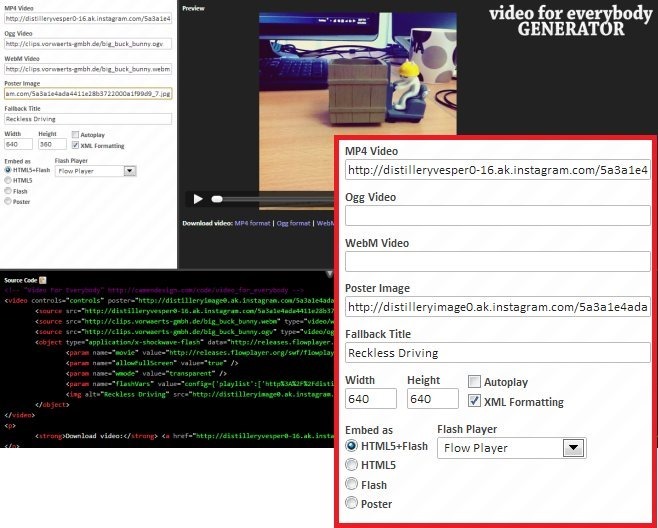
Nachdem Sie Ihre Links erhalten haben, benötigen Sie Folgendes:um alles zusammen zu setzen und einen Einbettungscode zu erhalten. Video for Everybody Generator ist eine kostenlose Web-App, mit der Sie den Einbettungscode generieren können. Von den beiden Links, die Sie aus dem Webinspektor kopiert haben, ist derjenige im src-Attribut, der mit .mp4 endet, für das Video selbst bestimmt. Wenn Sie diesen Link in Ihren Browser einfügen, wird das Video an seiner Quelle geöffnet. Fügen Sie diesen Link unter "MP4-Video" in Video for Everybody Generator ein. Nehmen Sie als Nächstes den zweiten Link (den aus dem Attribut "Poster" kopierten) und fügen Sie ihn unter "Poster Image" ein. Löschen Sie die Links unter Ogg Video und WebM Format.
Sie müssen nun die Art des Videos auswählenSie möchten und ob Sie möchten, dass es automatisch abgespielt wird oder nur, wenn Sie darauf klicken. Sie können das Video als HTML5, Flash oder beides einbetten. Stellen Sie die Abmessungen des Videos auf 640 × 640 ein und drücken Sie die Eingabetaste.

Sie sind fertig. Kopieren Sie einfach den Einbettungscode und verwenden Sie ihn, wo immer Sie möchten. Das Video sieht dann so aus:
Video herunterladen: MP4-Format
Wie Sie sehen, ein direkter Download-Link für dieVideo wird auch generiert und darunter platziert. Wenn Sie dies nicht möchten, entfernen Sie einfach den Teil zwischen den Tags <p> und </ p> aus dem Einbettungscode, den Sie vom Video for Everybody-Generator erhalten haben.
[über Mischbar]













Bemerkungen