Billeder, der ændres for at vise en anden, hvornårdin markør er placeret over det kaldes Rollover Images. De er en fantastisk måde at fremvise produkter eller gøre indholdet mere interaktivt for besøgende. Disse billeder er også udbredt i marketing-e-mails, hvor de måske er mindre velkomne. Billederne er oprettet med CSS og HTML, men hvis du leder efter en enkel UI-baseret metode til at oprette dem, FreshInbox's rollover-værktøj er hvad du har brug for.
Før du starter, skal du sørge for at have de tobilleder, du vil inkludere i rollover-billedet. Af de to billeder vises det ene, når markøren ikke er placeret over det, mens den anden vises, når markøren flytter til billedet. Dine billeder kan være i både PNG- eller JPG-format. Upload dem til et cloud-drev eller billeddelingsservice som Imgur, og gå derefter videre til FreshInbox's Rollover-værktøj.
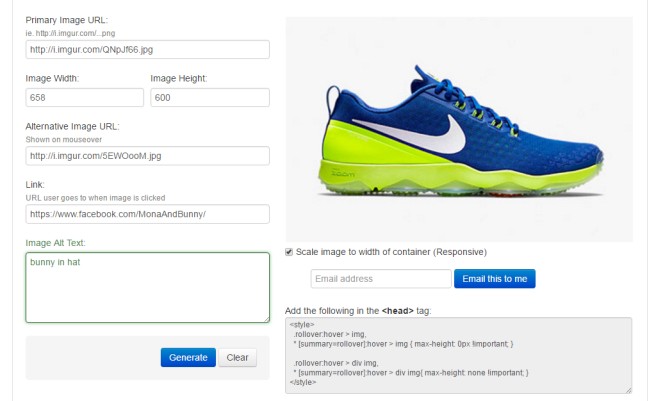
Indtast URL'en til den primære billedwebadressebillede, der skal vises, når musemarkøren ikke er placeret over billedet. Angiv billedets bredde og højde, og indtast URL-adressen til det billede, der vises, når markøren er placeret over det i den alternative billed-URL.

Indtast derefter en omdirigerings-URL i feltet 'Link'. Hvis en bruger klikker på dit rollover-billede, føres de til den URL, du indtaster her. Indtast ALT-tekst, og klik på 'Generer. Du vil se en forhåndsvisning af billedet til højre og få koder til at tilføje billedet til dit websted eller din e-mail.
Hvis du ønsker, at billedet skal være lydhør, skal du aktivereindstillingen 'Skaler billede til beholderens bredde', men gør det kun, hvis du ved, hvordan du arbejder med containere. Lad indstillingen ikke markeres for et normalt rollover-billede. Hvis du vil indsætte den i en e-mail eller en webside, skal du kopiere koden og indsætte den i det tag, det er beregnet til, dvs. overskrift til e-mail og Body til webside. Det er alt, hvad det kræver for at lave et rollover-billede.
Besøg FreshInbox's rollover-værktøj













Kommentarer