YouTube-videon upottaminen on melko helppoa. Videon alareunassa olevat vaihtoehdot antavat sinulle HTML-koodin, joka tarvitaan videon upottamiseen verkkosivustollesi. YouTubessa on melko vähän jakamisvaihtoehtoja, mutta ne kaikki on tarkoitettu videon jakamiseen. Tämä on järkevää, koska YouTube on loppujen lopuksi videoiden hosting-verkkosivusto. Tästä huolimatta paljon YouTube-sisällöstä on tavallista ääntä. Monet videot ovat kaikki ääniä, joissa ei liity toisiinsa liittyviä kuvia ja jotka täytetään videon osaan. Valitettavasti YouTube ei anna sinun jakaa tai upottaa vain videon ääntä. Sinun on sisällytettävä myös video. Jos haluat katsoa ohi YouTuben tarjoamia virallisia jakamis- ja upotusvaihtoehtoja, on yksinkertainen tapa upottaa vain videon ääni. Ratkaisu tulee Amit Agarwalilta vähän muokattavana koodina. Se luottaa YouTube Javascript -sovellusliittymään, jonka hän on asettanut saataville Githubissa. Näin se toimii.
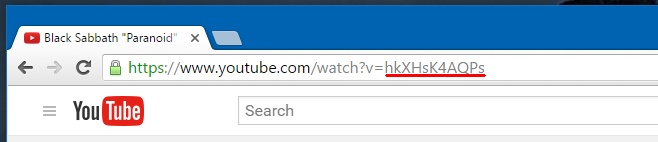
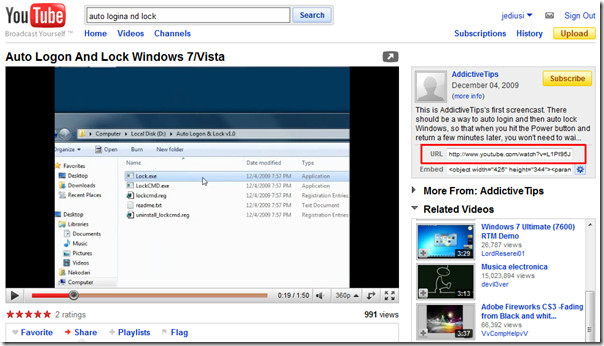
Vaihe 1: Etsi video, josta haluat upottaa äänen. Ota huomioon videon tunnus. Tunnus näkyy videon URL-osoitteessa v = -osan jälkeen ja korostettu alla olevassa kuvakaappauksessa.

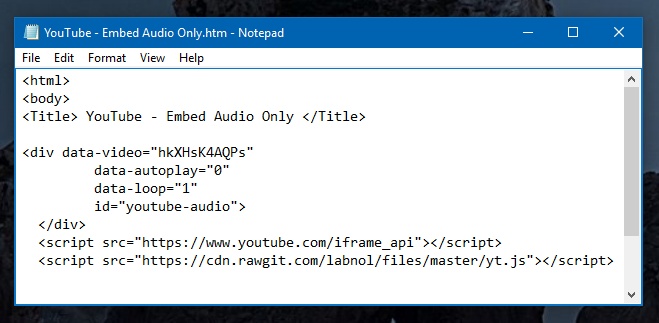
Vaihe 2: Lisää seuraava katkelma verkkosivustosi HTML-koodiin ja korvaa VIDEO_ID-osa edellisessä vaiheessa kopioimallasi videotunnuksella.
div data-video="VIDEO_ID" data-autoplay="0" data-loop="1" id="youtube-audio"> </div> <script src="https://www.youtube.com/iframe_api"></script> <script src="https://cdn.rawgit.com/labnol/files/master/yt.js"></script>
Tämän sen pitäisi näyttää.

Ääntä ei toisteta automaattisesti. Sinun on napsautettava toistopainiketta aloittaaksesi sen toistamisen. Voit saada sen pelaamaan automaattisesti ja silmukka tekemällä muutama muutos koodiin. Aseta 'automaattisen toiston' arvoksi 1. Jotta ääni toistuu automaattisesti, aseta 'data-loop' arvoon 1. Jos haluat käyttää tätä koodia omalla verkkosivustollasi ja sinä odottaa paljon liikennettä, on parasta isännöidä skripti omalla palvelimellasi. Voit saada skriptin alla olevasta linkistä.
kautta digitaalista inspiraatiota












Kommentit