Das Einbetten eines YouTube-Videos ist ziemlich einfach. Die Freigabeoptionen am unteren Rand eines Videos geben Ihnen den HTML-Code, den Sie zum Einbetten des Videos in Ihre Website benötigen. YouTube hat einige Freigabeoptionen, aber alle dienen zum Teilen des Videos. Dies macht Sinn, da YouTube immerhin eine Video-Hosting-Website ist. Trotzdem handelt es sich bei vielen Inhalten auf YouTube um reines Audio. Bei vielen Videos handelt es sich ausschließlich um Audiodaten mit nicht verwandten Bildern, die für den Teil "Video" ausgefüllt werden sollen. Leider lässt YouTube nicht zu, dass Sie nur den Ton eines Videos freigeben oder einbetten. Sie müssen auch das Video einschließen. Wenn Sie über die offiziellen Freigabe- und Einbettungsoptionen von YouTube hinausblicken möchten, gibt es eine einfache Möglichkeit, nur das Audio eines Videos einzubetten. Die Lösung kommt von Amit Agarwal in Form eines Codes, den Sie ändern können. Es basiert auf der JavaScript-API von YouTube, die er auf Github zur Verfügung gestellt hat. So funktioniert das.
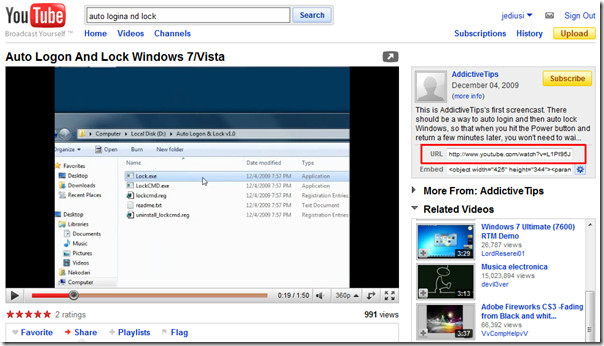
Schritt 1: Suchen Sie das Video, aus dem Sie Audio einbetten möchten. Beachten Sie die ID des Videos. Die ID wird in der URL des Videos nach dem Teil "v =" angezeigt und im folgenden Screenshot hervorgehoben.

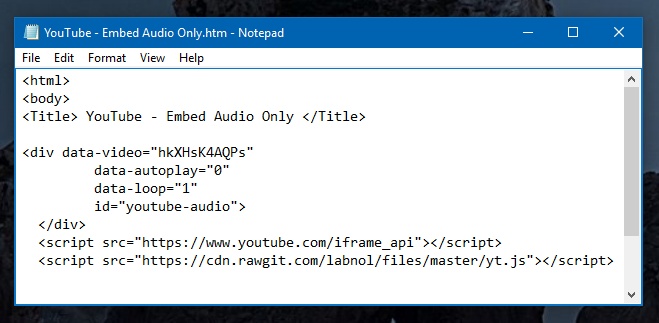
Schritt 2: Fügen Sie den folgenden Ausschnitt zum HTML-Code Ihrer Website hinzu und ersetzen Sie den Teil "VIDEO_ID" durch die Video-ID, die Sie im vorherigen Schritt kopiert haben.
div data-video="VIDEO_ID" data-autoplay="0" data-loop="1" id="youtube-audio"> </div> <script src="https://www.youtube.com/iframe_api"></script> <script src="https://cdn.rawgit.com/labnol/files/master/yt.js"></script>
So sollte es aussehen.

Der Ton wird nicht automatisch abgespielt. Sie müssen auf die Wiedergabetaste klicken, um die Wiedergabe zu starten. Sie können den Code so einstellen, dass er automatisch abgespielt und wiederholt wird, indem Sie einige Änderungen am Code vornehmen. Damit es automatisch abgespielt wird, setzen Sie den Wert von 'data-autoplay' auf 1. Damit das Audio in einer Schleife abgespielt wird, setzen Sie 'data-loop' auf 1. Wenn Sie vorhaben, diesen Code auf Ihrer eigenen Website und auf Ihrer eigenen Website zu verwenden Erwarten Sie viel Verkehr, hosten Sie das Skript am besten auf Ihrem eigenen Server. Sie können das Skript über den folgenden Link herunterladen.
über Digital Inspiration












Bemerkungen