Chrome ist in Bezug auf Entwicklertools nicht sehr umfangreichDies ist einer der Gründe, warum Firefox für die meisten Entwickler der bevorzugte Browser ist. Für diejenigen, die Chrome verwenden, stehen jedoch zahlreiche Erweiterungen zur Verfügung, die sie in dieser Hinsicht unterstützen. Responsive Inspector ist eine Chrome-Erweiterung, die mit der mit Recht mithalten kannResponsive Design View, den Mozilla in Firefox 15 eingeführt hat. Responsive Inspector ist ein Zwei-in-Eins-Tool. Es zeigt Ihnen die Bildschirmgrößen an, für die eine Website optimiert ist, und ermöglicht Ihnen den schnellen Wechsel zu einer anderen im Popup-Fenster. Darüber hinaus können Screenshots einer Webseite erstellt werden, die auf eine dieser Größen eingestellt ist. Für Websites, die bereits für bestimmte Bildschirmgrößen optimiert sind, können Sie den dafür verantwortlichen CSS-Code anzeigen. Dies macht sie auch zu einem hervorragenden Lernwerkzeug für reaktionsschnelle Designentwickler.
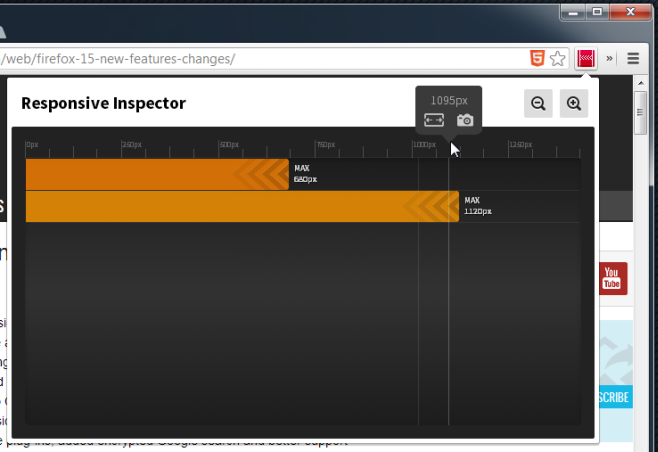
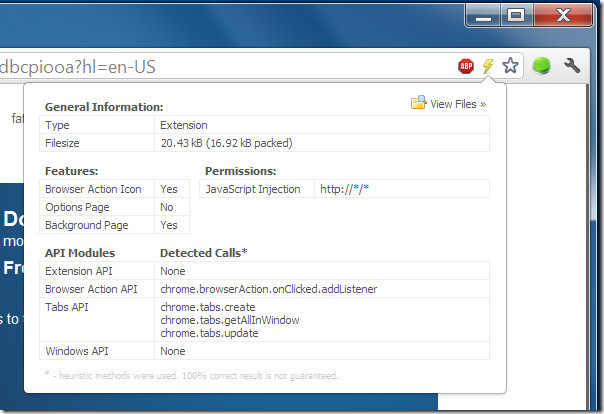
Der Responsive Inspector fügt neben eine rechteckige Schaltfläche hinzuDie URL-Leiste, die ein Popup öffnet. Die Erweiterung zeigt Ihnen alle Bildschirmgrößen, für die die aktuell geladene Website über Balken optimiert ist. Die Bildschirmgröße wird am Ende jedes Balkens angegeben, und eine Pixelskala oben zeigt Ihnen verschiedene Bildschirmgrößen an. Bewegen Sie die Maus über die Skala, und für jede Kalibrierungslinie wird ein Popup-Fenster angezeigt, in dem die dargestellte Bildschirmgröße angezeigt wird. In diesem Popup gibt es eine Schaltfläche zum Ändern der Größe sowie eine Kameraschaltfläche. Durch Klicken auf den ersteren wird die Größe Ihres Browserfensters automatisch auf diese Breite angepasst. Sie können dann auf die Kamerataste klicken, um einen Screenshot davon zu machen, wenn Sie möchten. Der Screenshot kann auf Ihrem lokalen Laufwerk gespeichert oder auf Behance.net hochgeladen werden. Wenn Sie das Bedürfnis nach einer feineren Pixelskala haben, klicken Sie auf die Schaltfläche Vergrößern, um sie zu vergrößern.

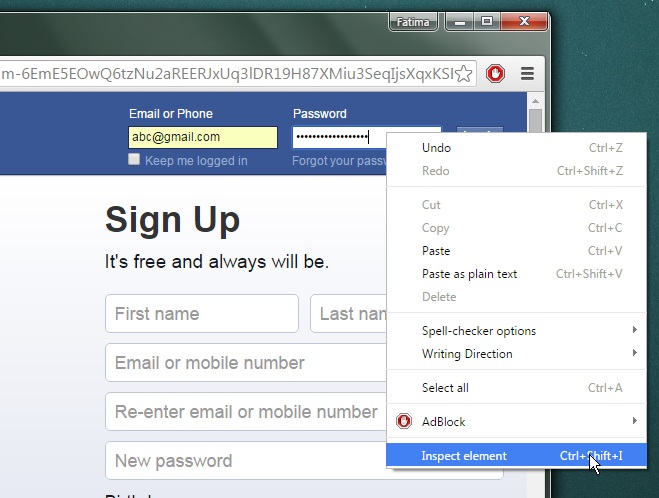
So zeigen Sie das CSS an, mit dem die Anzeigeoptionen codiert wurden:Bewegen Sie den Mauszeiger über einen der Balken, die eine Bildschirmgröße darstellen, für die die Website optimiert wurde. Am Ende wird die Schaltfläche {} angezeigt. Klicken Sie darauf, um den CSS-Code in einer neuen Registerkarte anzuzeigen. Der Code kann nicht direkt bearbeitet werden, aber Sie können ihn kopieren oder das Inspect-Tool verwenden, um Änderungen vorzunehmen. Der Responsive Inspector ahmt die Responsive Design-Ansicht in Firefox ziemlich gut nach. Tatsächlich wäre es nicht falsch zu sagen, dass die Verlängerung ein Schnitt über dem Werkzeug ist. Wo Firefox Ihnen Voreinstellungen für die Bildschirmgröße gibt, bietet Ihnen Responsive Inspector einen vollständigen Maßstab und viel Freiheit, und dann gibt es das Screenshot-Tool. Voreinstellungen machen den Responsive Inspector jedoch viel nützlicher und sollten hinzugefügt werden. Obwohl auch ohne diese, funktioniert die Erweiterung außergewöhnlich gut.
Installieren Sie Responsive Inspector aus dem Chrome Web Store













Bemerkungen